This workflow tutorial teaches how to use HDR Light Studio with Unreal Engine 5 via the Connection.
Watch the HDR Light Studio - Quick Start video first to learn the key concepts of using HDR Light Studio.
 Please Note: Ensure you have installed both the HDR Light Studio main application and the HDR Light Studio Connection for Unreal Engine 5.
Please Note: Ensure you have installed both the HDR Light Studio main application and the HDR Light Studio Connection for Unreal Engine 5.
Compatibility
HDR Light Studio is supported with major and minor official releases of Unreal Engine 5.2.1 & 5.3.x. Using HDR Light Studio with preview, pre-release, or custom builds of Unreal Engine 5 may be buggy or may not work.
Start Unreal Engine 5, Load your Project & Open the Level you want to Light
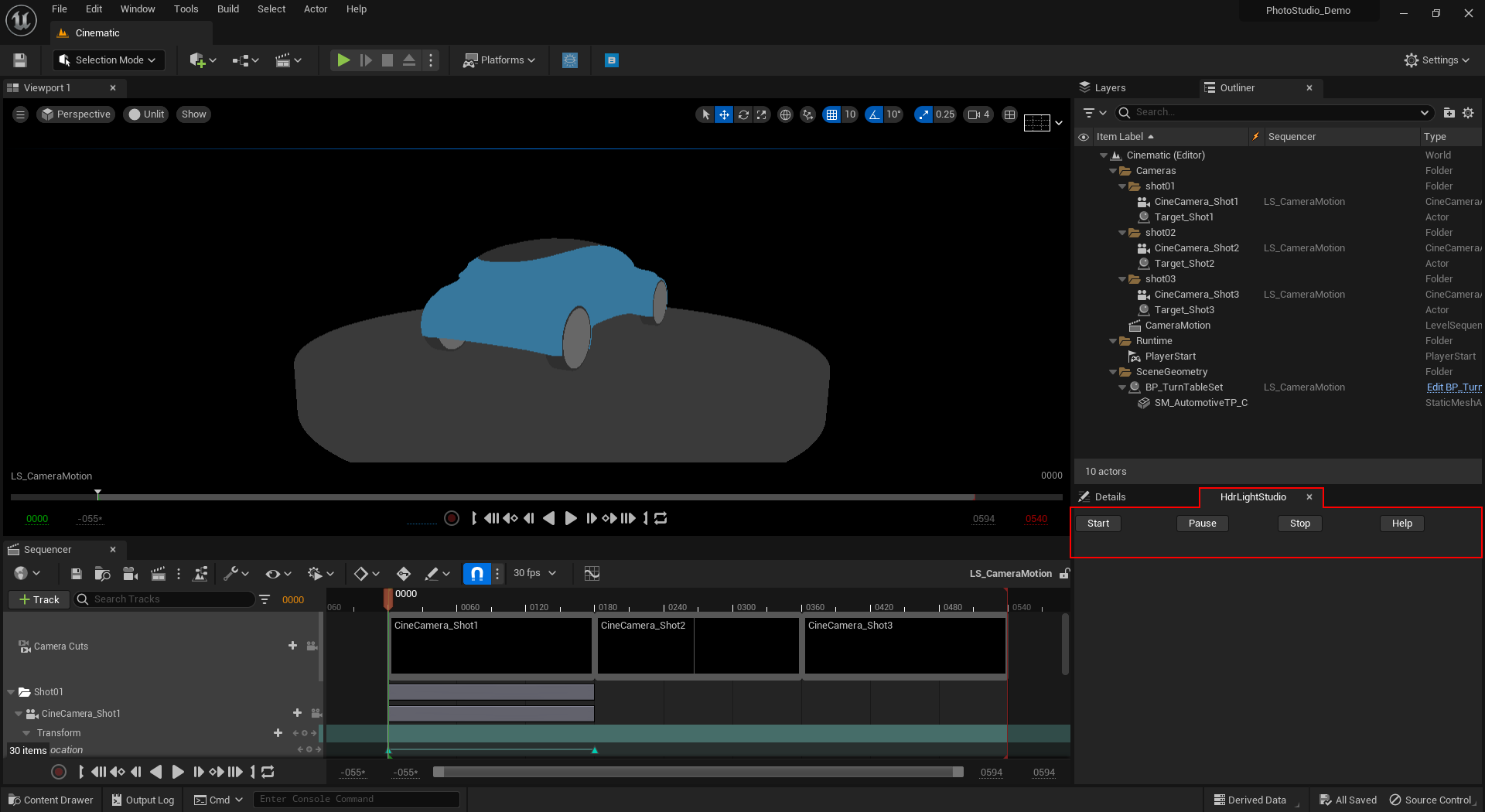
In this workflow tutorial we will be using the Photo Studio template (available from the Automotive Product Design & Manufacturing section in the Project Browser), and we will be lighting a Cinematic Level Sequence (using Sequencer Editor).
Before we start to use HDR Light Studio to light our Level Sequence/Level.... let's make sure it's ready to light first.
Camera View
Make sure you have a camera setup with the final composition for the shot/s you want to light. If your camera composition changes during the lighting process, the reflections of the lights will move and this will change the look of your lighting.
Existing Lights
The HDR Light Studio connection will create and set up new Sky Lights or Hdri Backdrops for you. So, if you have any lighting that was set up during the look development for the scene, now is a good time to disable or delete it. However, if you already have a Hdri Backdrop or a Sky Light set up in any of your Levels and you wish to edit them in HDR Light Studio, you can leave it active. Later in the tutorial, you will learn how to use your existing Hdri Backdrop/Sky Light for editing in HDR Light Studio.

Open the 'HDR Light Studio Connection' panel
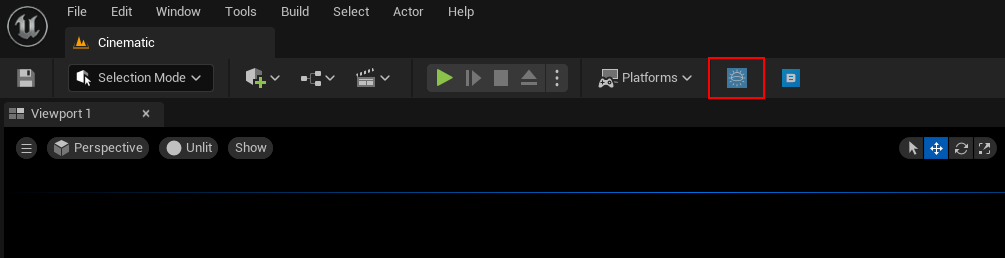
From the toolbar at the top, click on the HDR Light Studio button to open up the connection panel.

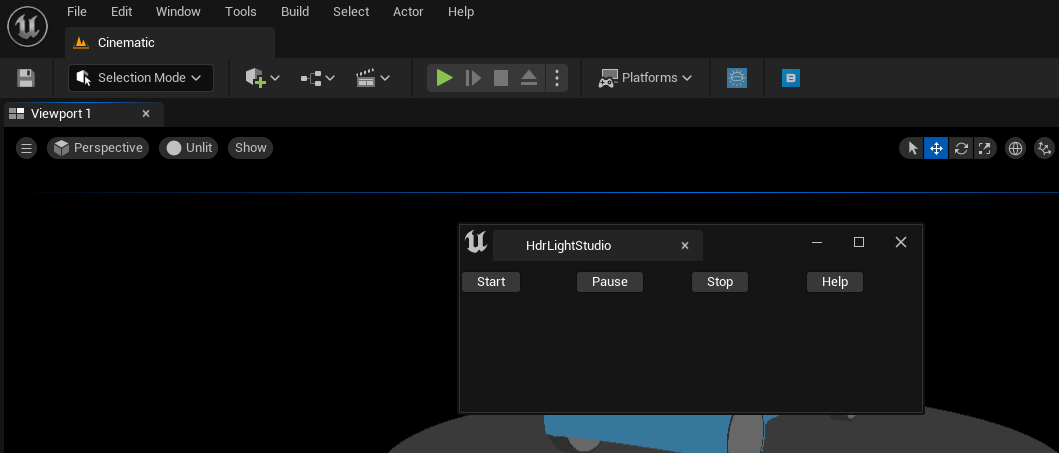
The HDR Light Studio Connection panel opens.

Ideally, you should now drag the panel and dock it into the Unreal Engine 5 interface.

Create a new Sublevel & Store your Lighting Separately
The Levels window in Unreal Engine is very useful for level management - You can learn more about the Levels window in Unreal Engine's documentation here.
In this workflow tutorial, we will create a new Sublevel and use it to separately store our lighting.
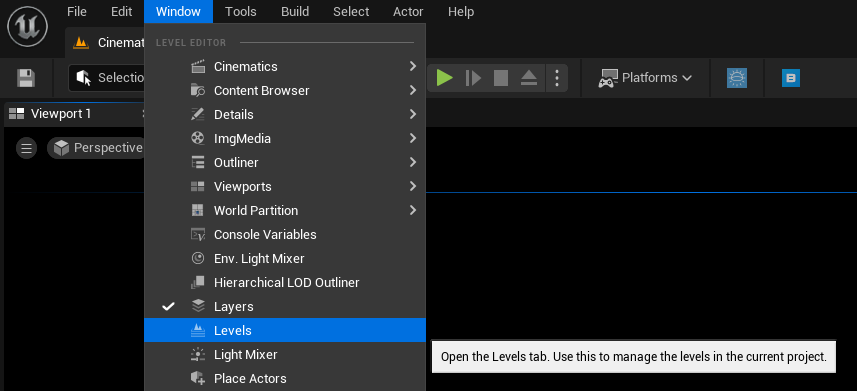
Go to Window > Levels to access the Levels window.

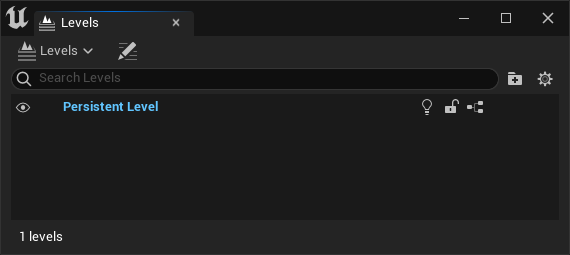
In this example, we only have a Persistent Level, which is the Level we currently have open.

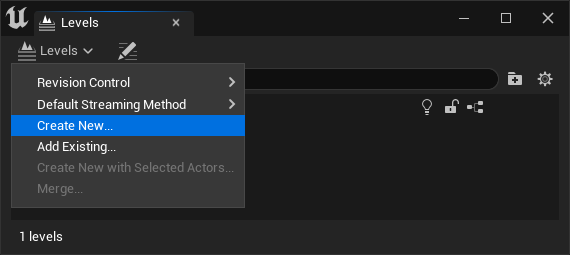
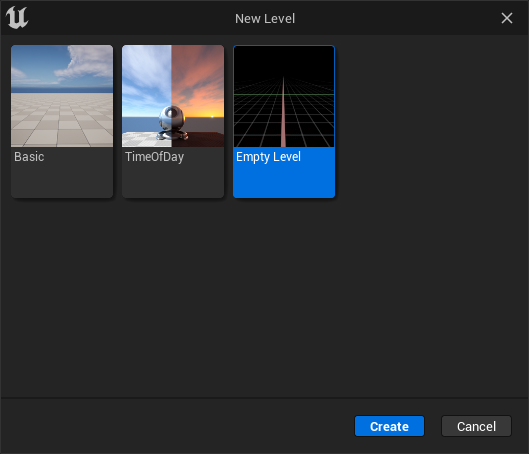
Let's create a new Sublevel by clicking on the Levels drop-down menu and selecting Create New.

Choose an Empty Level.

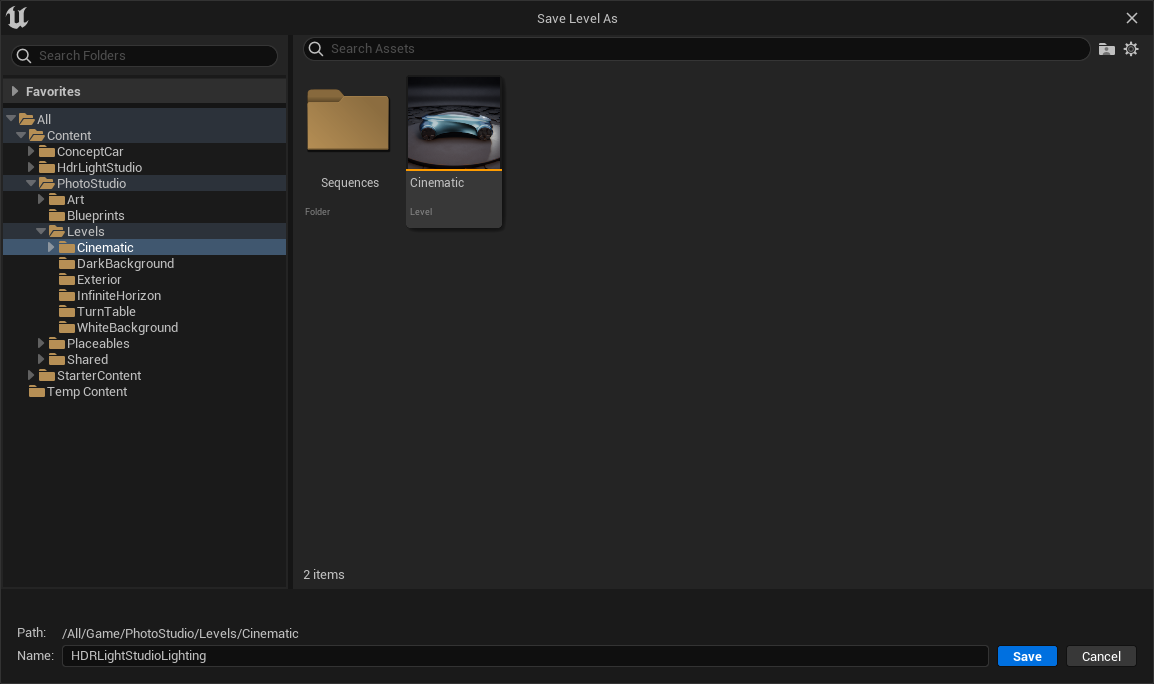
Give the Level a name, for example: HDRLightStudioLighting. Then, choose where you want to save it and press Save.

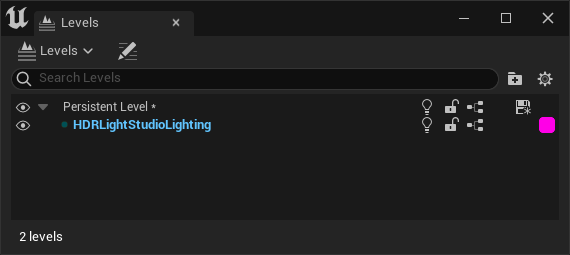
We can now see that our Persistent Level contains a Sublevel, and it has automatically been set to be the Current Level (indicated in bold blue text).

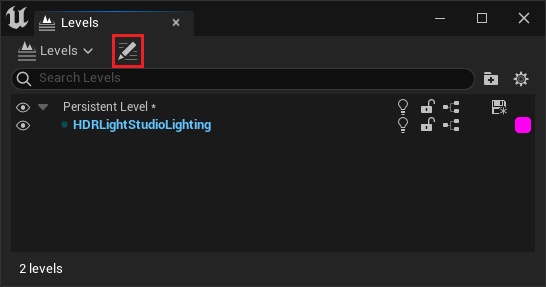
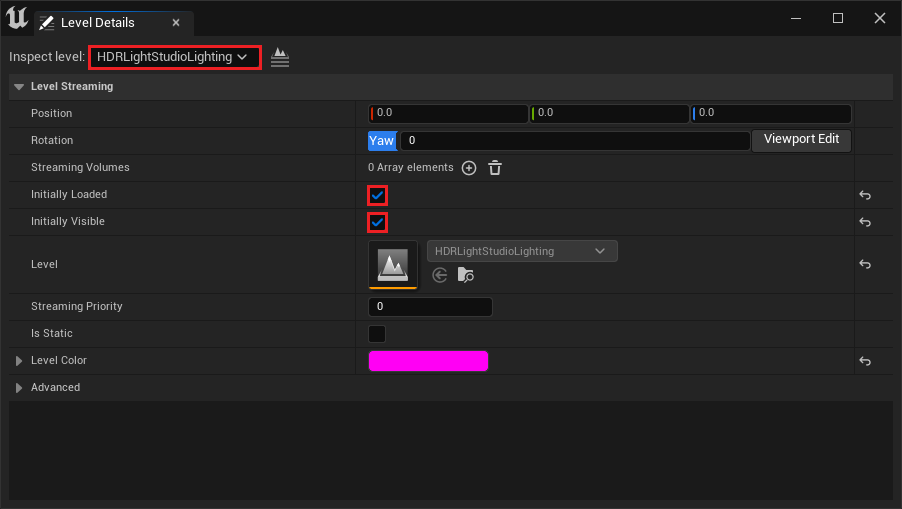
Click on the Summons level detail.

Select your Sublevel from the Inspect level drop-down and enable the Initially Loaded & Initially Visible settings.
This will ensure the Sublevel is loaded and made visible when we simulate it (required for streaming interactive render in HDR Light Studio).

We are now ready to start lighting using HDR Light Studio. The lighting created will be stored in the Sublevel we have just created.
Storing your HDR Light Studio lighting in a separate Sublevel keeps your project organized, but also, it will allow you to add this Sublevel (including lighting) to all Levels in your Unreal Engine project.
Start HDR Light Studio
Let's put our focus back on the HDR Light Studio connection panel.
Press Start to start HDR Light Studio in a connection with Unreal Engine 5.

 Please Note: If HDR Light Studio is already open running standalone, connected with another 3D app, or connected to another session of Unreal Engine 5 - the connection will not function correctly. So please ensure HDR Light Studio is not already open before starting it from Unreal Engine 5.
Please Note: If HDR Light Studio is already open running standalone, connected with another 3D app, or connected to another session of Unreal Engine 5 - the connection will not function correctly. So please ensure HDR Light Studio is not already open before starting it from Unreal Engine 5.
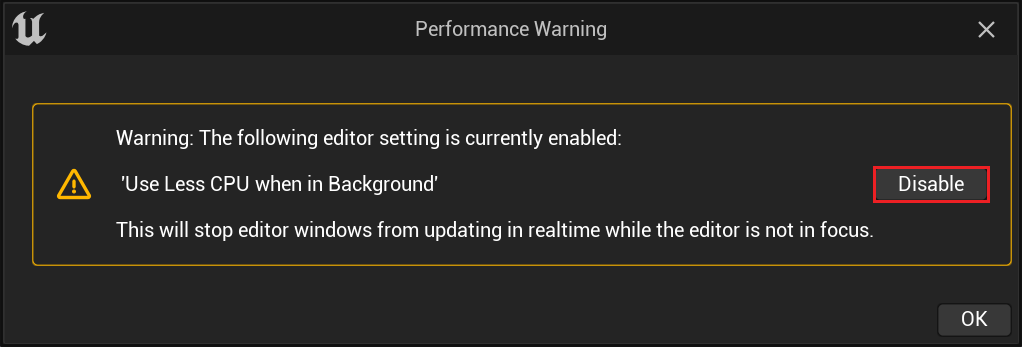
If the editor setting Use Less CPU when in Background is enabled, a performance dialogue will appear.

When this editor setting is enabled, the CPU is throttled and it may stop HDR Light Studio from receiving real-time updates while lighting.
So, it is advisable to Disable the editor setting Use Less CPU when in Background.

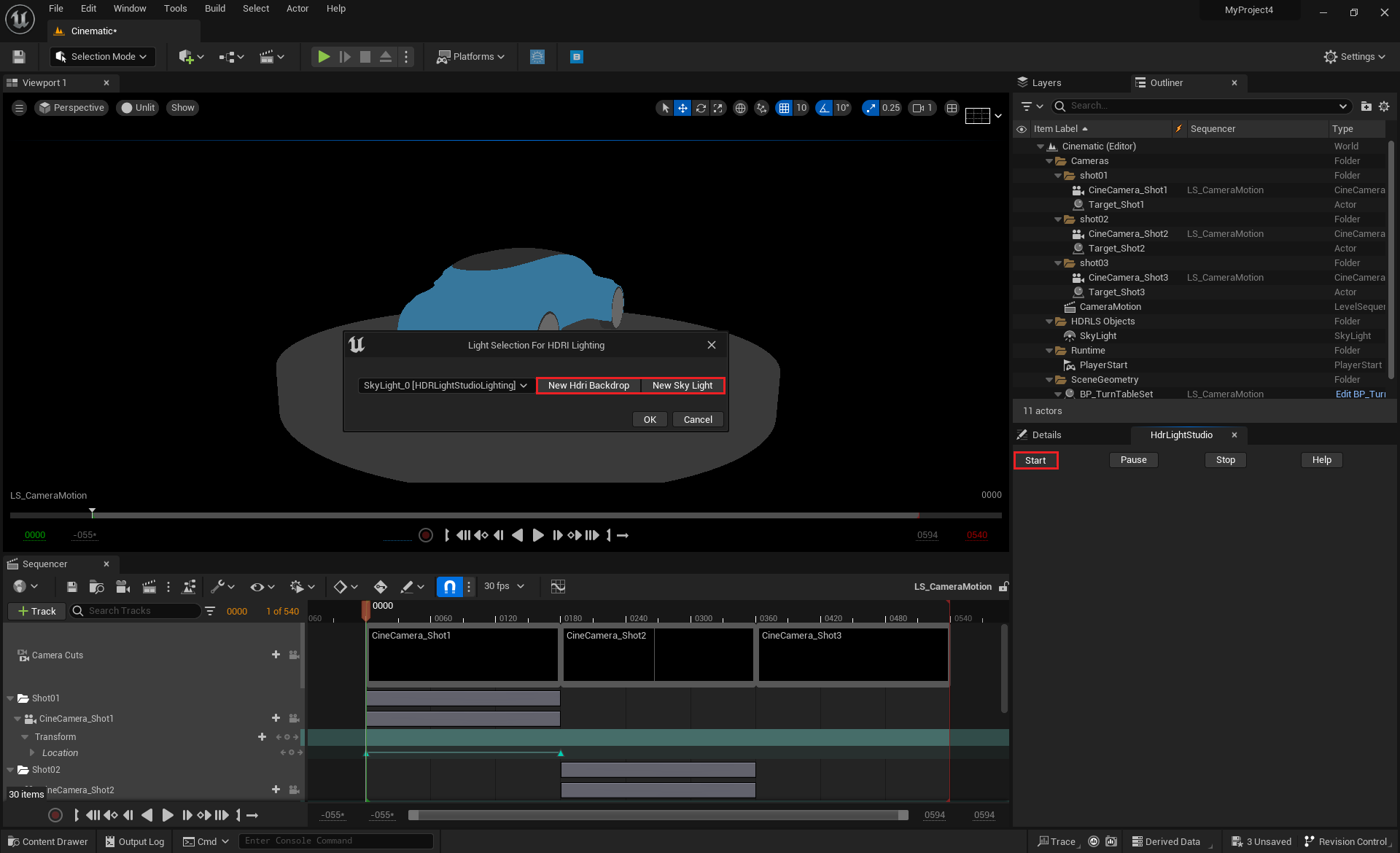
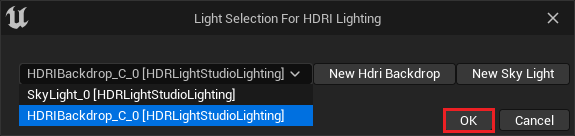
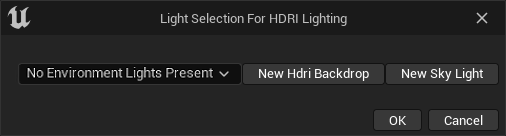
During the start process, HDR Light Studio plug-in will detect any existing environment lights (Hdri Backdrops/Sky Lights) in your Persistent Level and Sublevels. A dialog will appear where you will be asked to choose an environment light from the drop-down. If no environment lights are present, we can create a new environment light by choosing from 2 different types:
• Hdri Backdrop
• Sky Light
 Please Note: Hdri Backdrop offers a prepared solution for IBL lighting and it will not require any further setting up from the user. However, Hdri Backdrop is not 100% compatible with the Path Tracer. So, if you are planning on using the Path Tracer, it is recommended to use a Sky Light and manually set it up for technical Path Tracing.
Please Note: Hdri Backdrop offers a prepared solution for IBL lighting and it will not require any further setting up from the user. However, Hdri Backdrop is not 100% compatible with the Path Tracer. So, if you are planning on using the Path Tracer, it is recommended to use a Sky Light and manually set it up for technical Path Tracing.
You can find out more about the Hdri Backdrop blueprint and the Path Tracer in the Unreal Engine 5 documentation.

In this example, we will create a New Sky Light.

 Please Note: If you ever need to delete any of your Hdri Backdrops / Sky Lights, please do so when you are not in simulation mode or playing your Level in editor (PIE mode) and when HDR Light Studio application is not running.
Please Note: If you ever need to delete any of your Hdri Backdrops / Sky Lights, please do so when you are not in simulation mode or playing your Level in editor (PIE mode) and when HDR Light Studio application is not running.
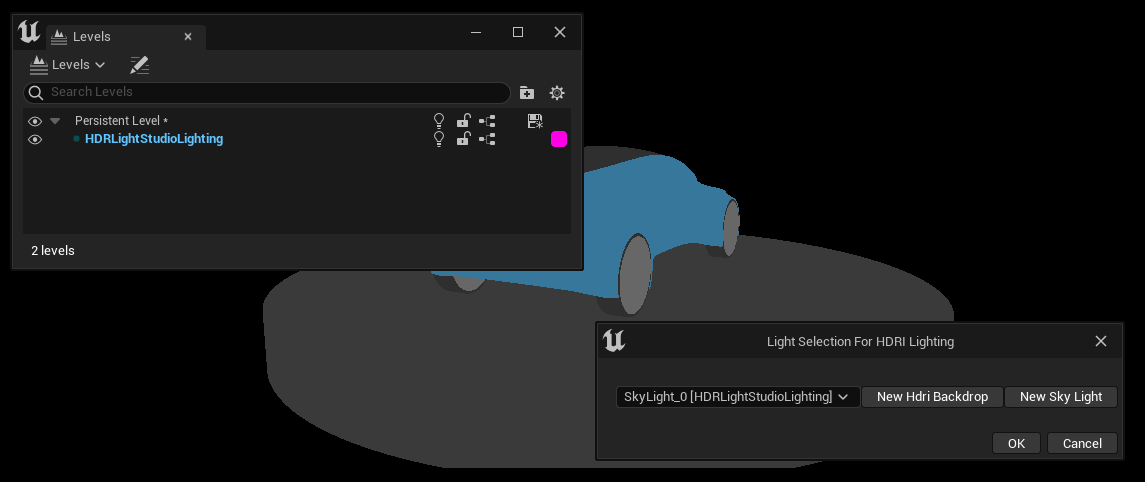
The newly created environment light will be called SkyLight_0 [HDRLightStudioLighting] because we have created a first instance of a Sky Light in the Current Level called HDRLightStudioLighting - this is what we have called our Sublevel.
The newly created Sky Light will now be the selected environment light in the drop-down. This will be the environment light that HDR Light Studio will connect to and take control of.
You can close the Levels window now and press OK to start launching HDR Light Studio.

 Tip: Working with Multiple Environment Lights
Tip: Working with Multiple Environment Lights
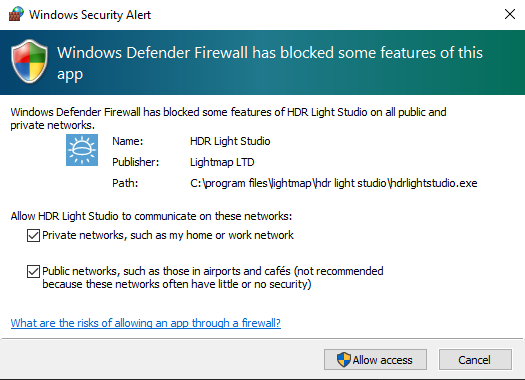
If a firewall permission panel pops up. Give permission for the HDR Light Studio connection to use TCPIP. This is how HDR Light Studio communicates with Unreal Engine 5.

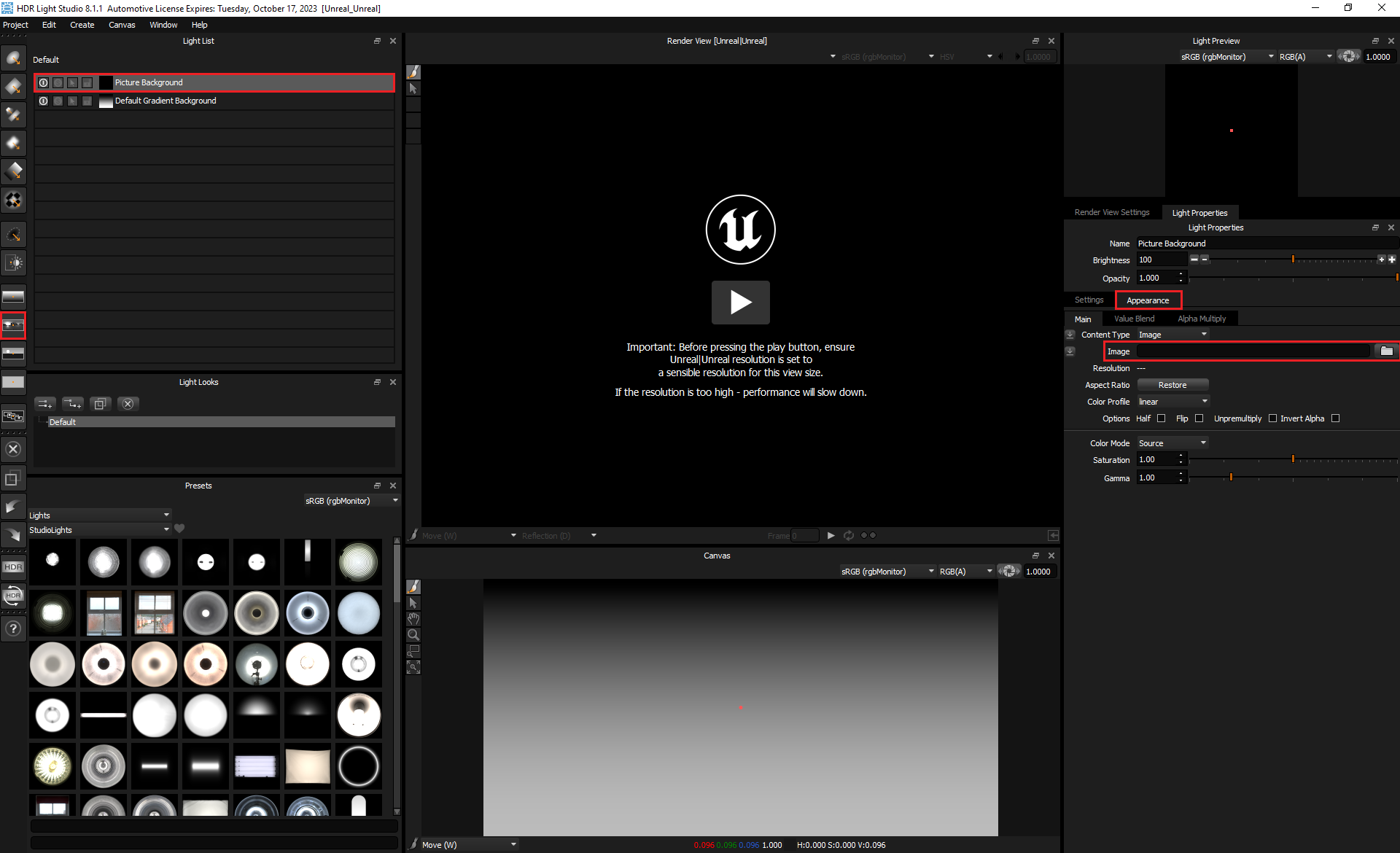
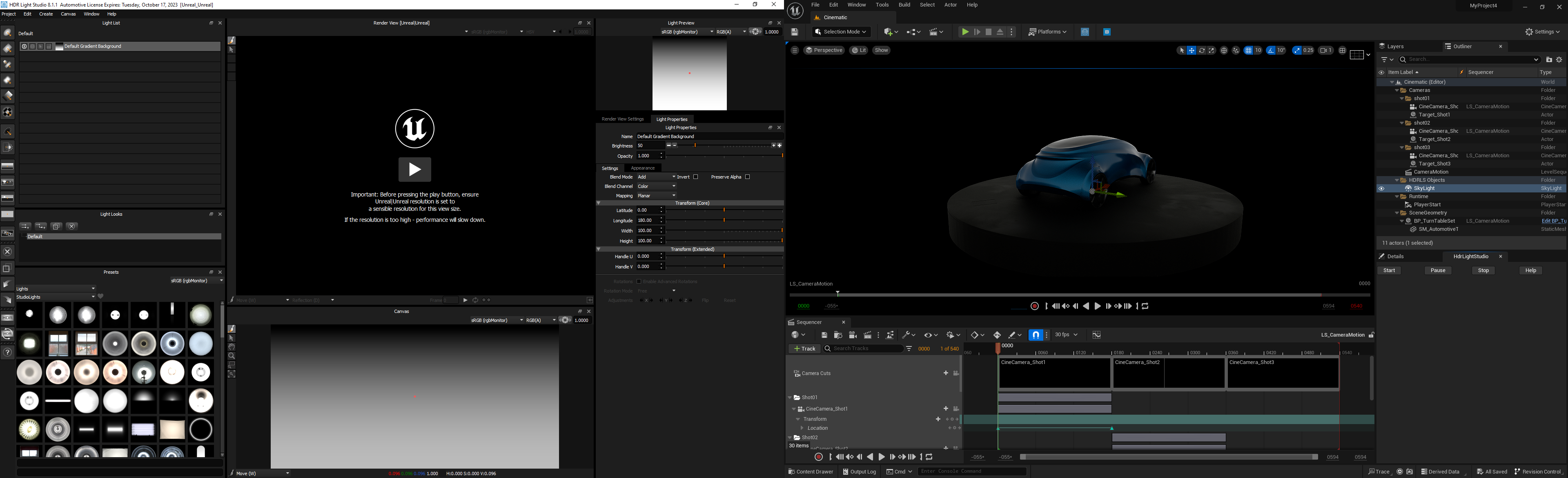
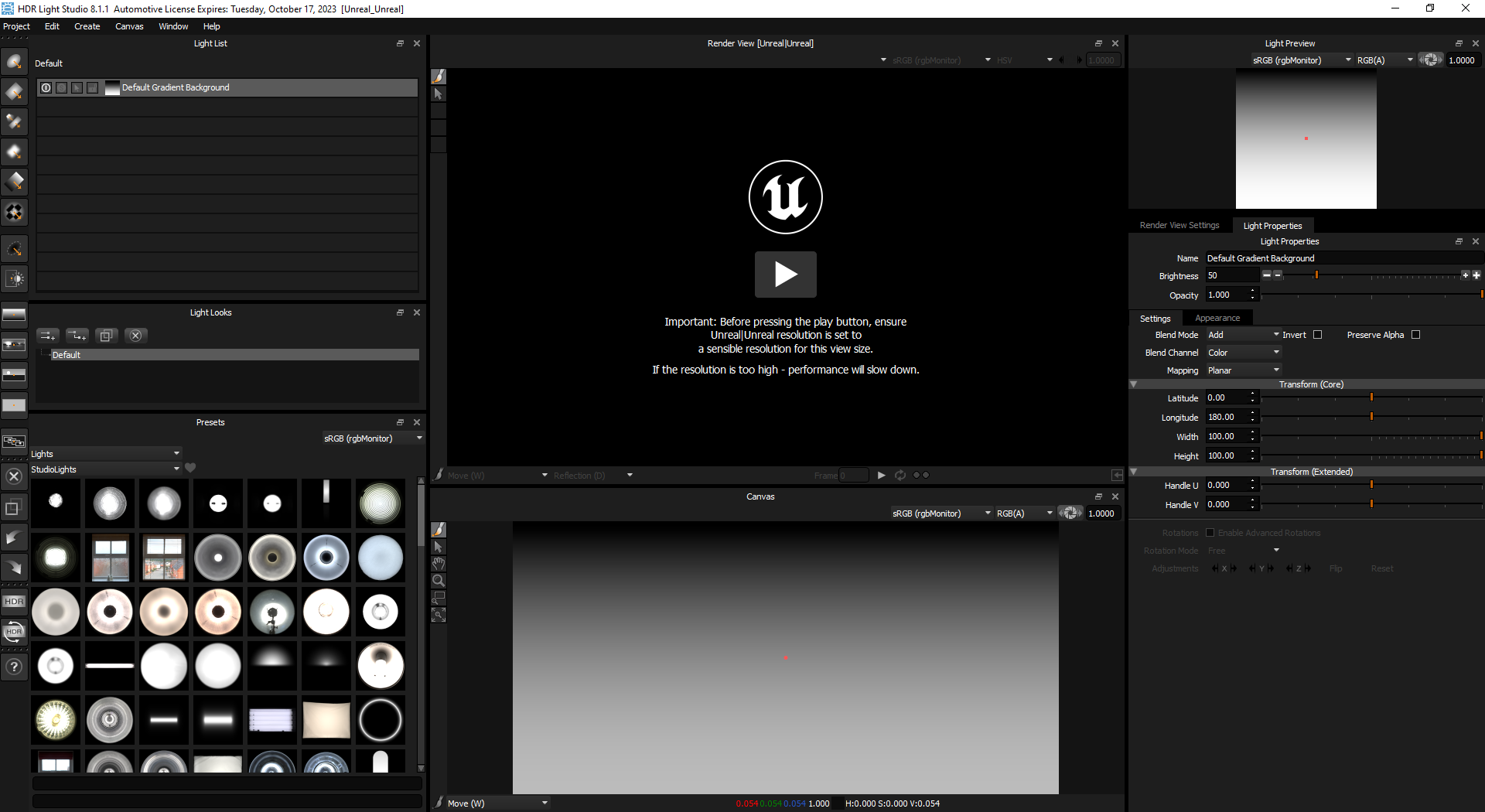
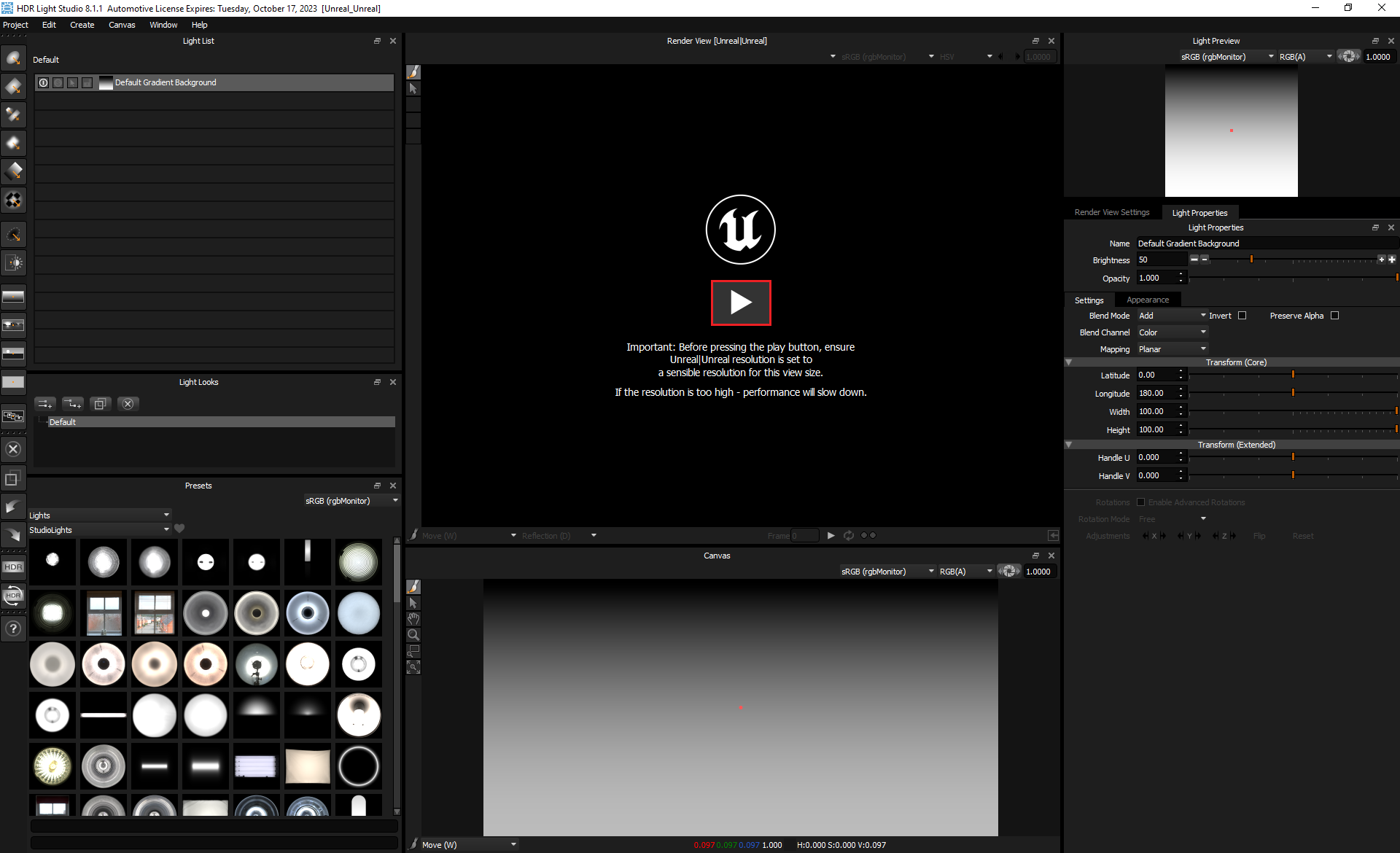
The HDR Light Studio application will now open connected to Unreal Engine 5 and the environment light selected.
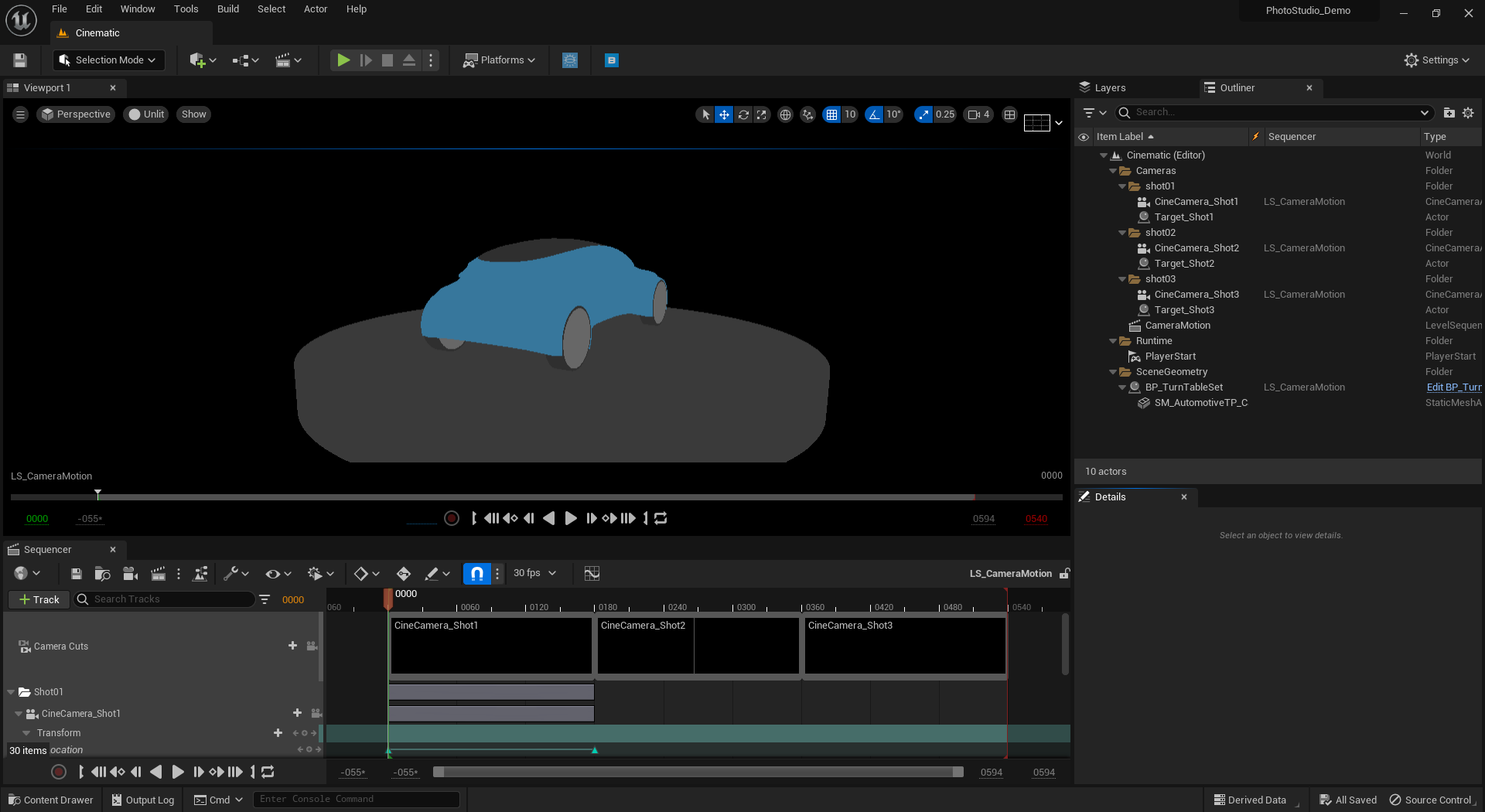
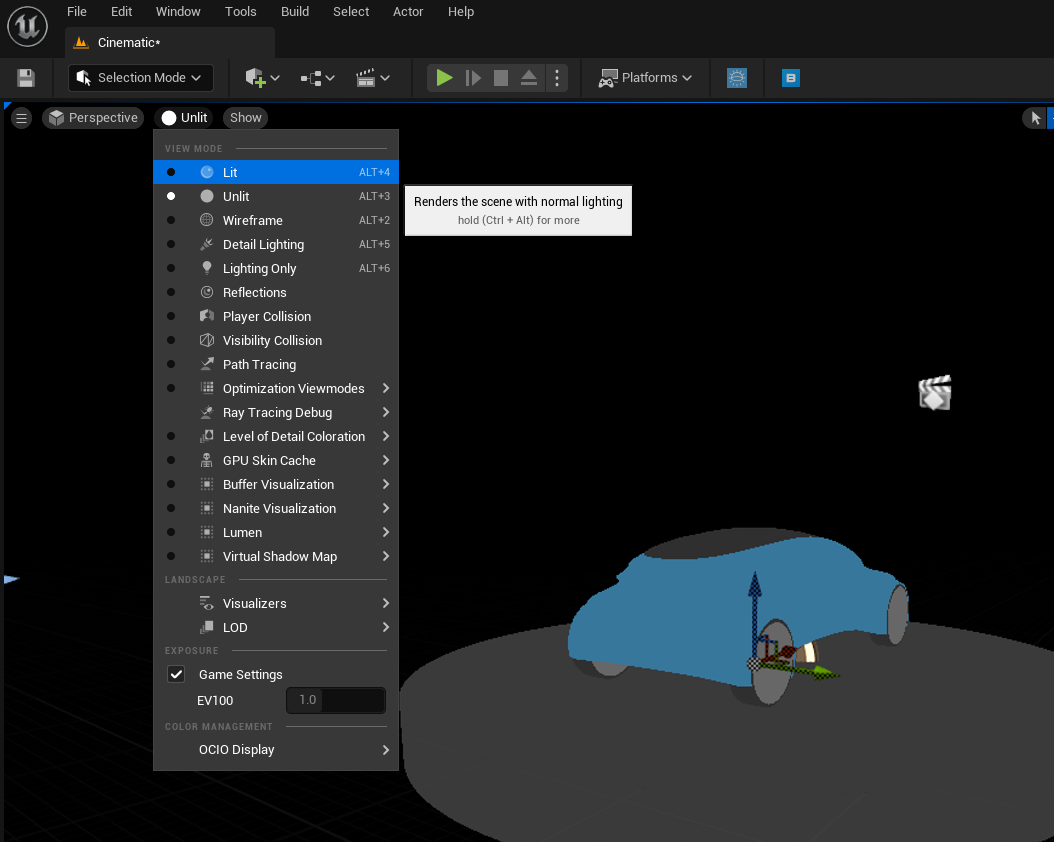
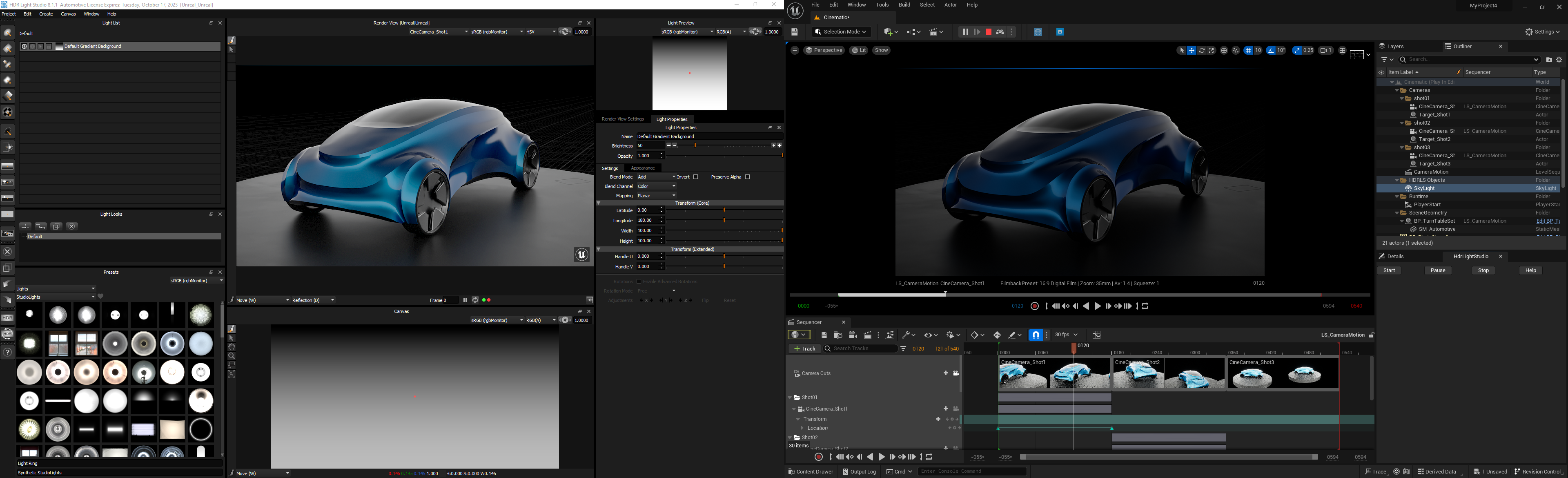
Let's change the the View Mode in Unreal Engine to either Lit or Path Tracing, so we can see the lighting in our Level.

New HDR Light Studio projects contain a default gradient background that’s now lighting our scene. This is because the render view would be black if we didn’t have any lights.


 Tip: Importing your own HDRI Map into HDR Light Studio
Tip: Importing your own HDRI Map into HDR Light Studio
 Tip: If your Level is dark or appears black (when in lit or path tracing mode) even after HDR Light Studio launches, you will likely need to adjust the exposure in your Level. The exposure can also be affected by a PostProcessVolume.
Tip: If your Level is dark or appears black (when in lit or path tracing mode) even after HDR Light Studio launches, you will likely need to adjust the exposure in your Level. The exposure can also be affected by a PostProcessVolume.
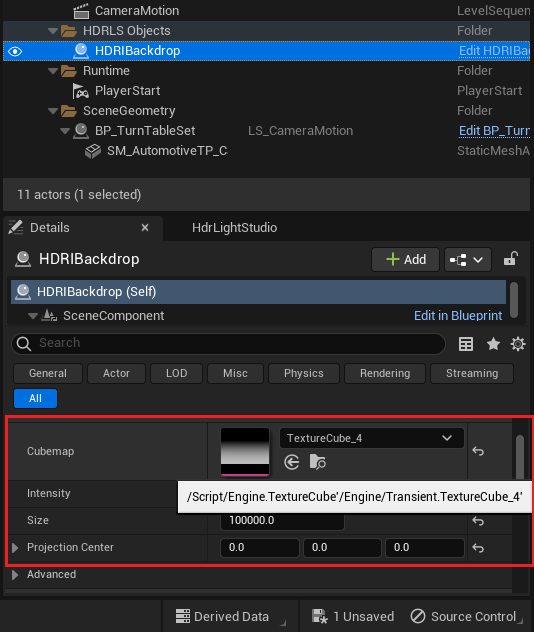
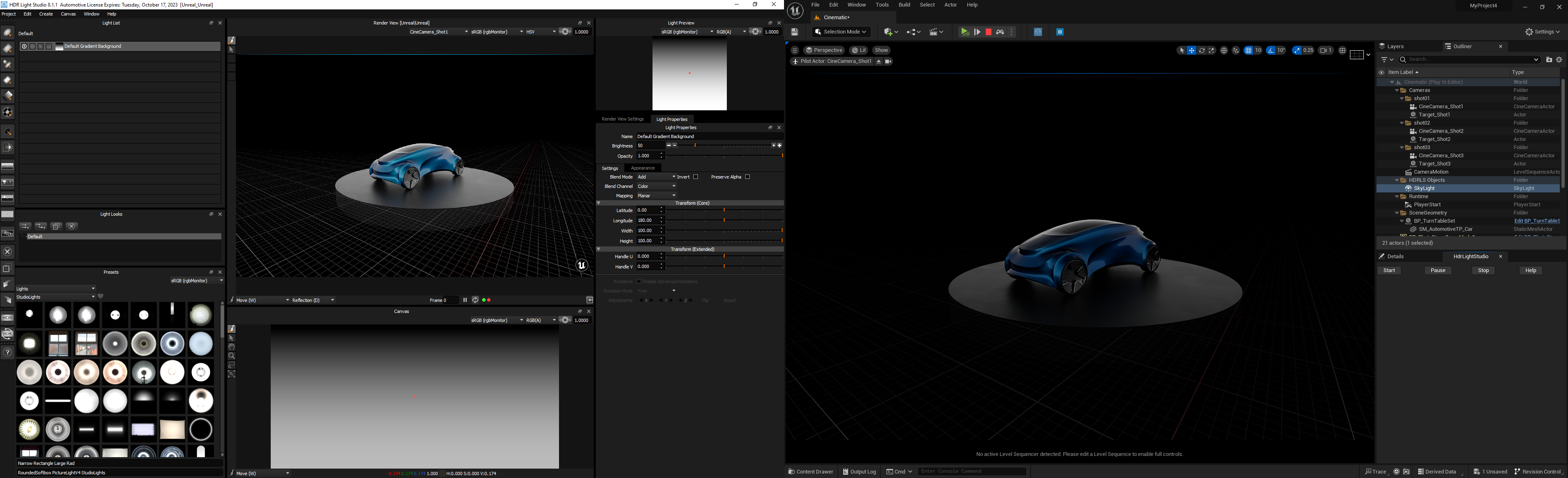
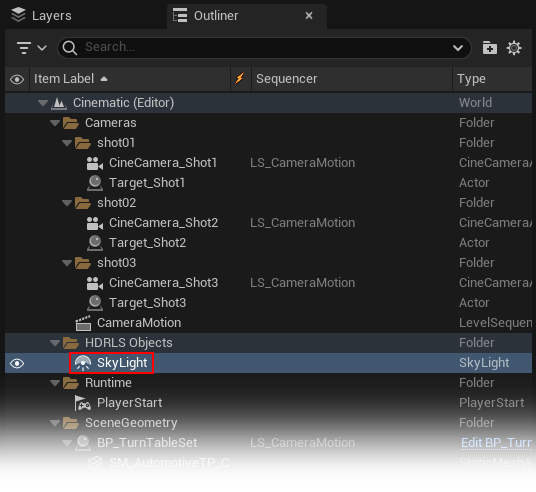
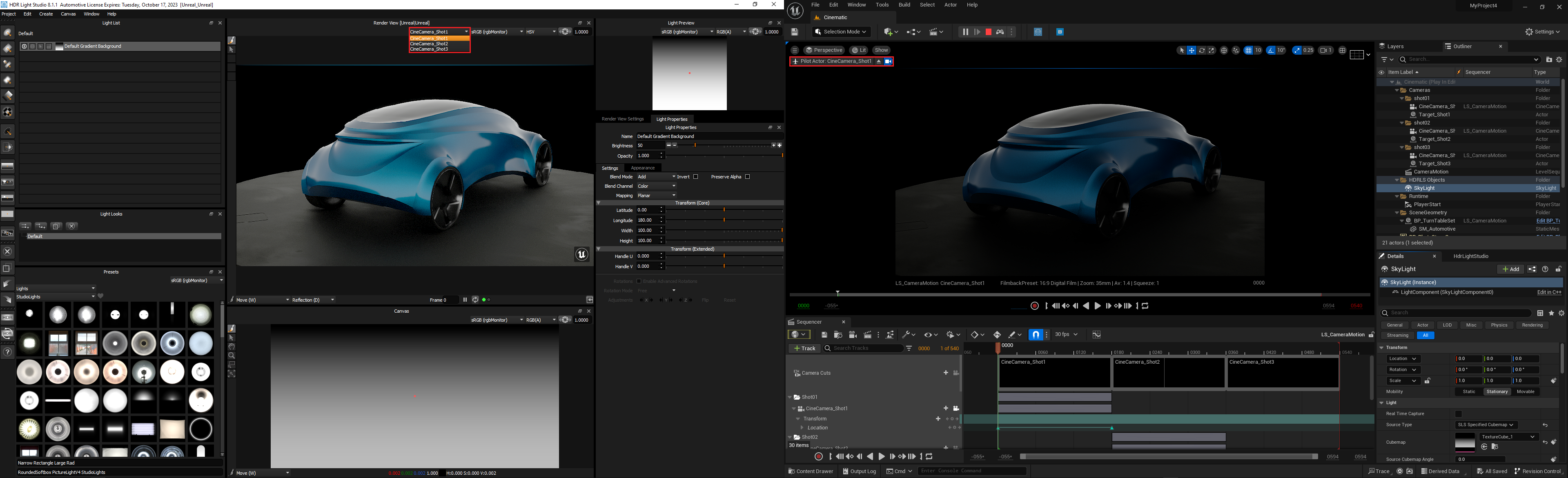
In the Outliner panel in Unreal Engine 5 you will notice that HDRLS Objects folder has been created - it contains a Sky Light.
Any Sky Light/Hdri Backdrop created by HDR Light Studio or opened in HDR Light Studio will be stored inside the HDRLS Objects folder.

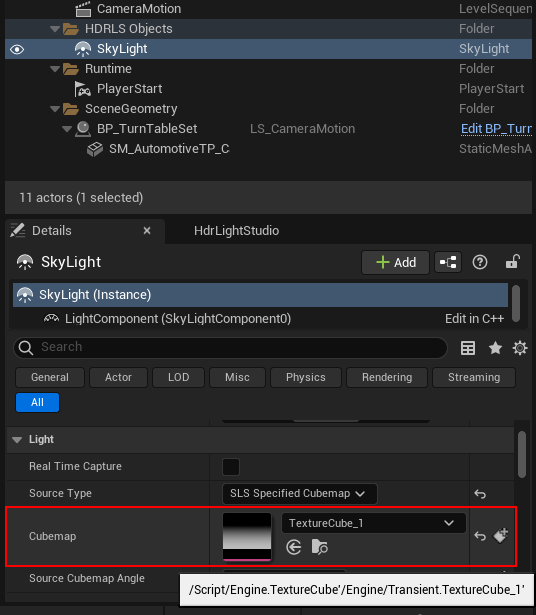
Behind the scenes, the HDR Light Studio connection has taken control of the environment texture on the Sky Light.

The Sky Light uses a Texture Cube that gets updated when the lighting design changes in HDR Light Studio. During the lighting process, low-res temporary textures are used as they are fast to calculate and for Unreal Engine 5 to load.

 Note for users using a Hdri Backdrop
Note for users using a Hdri Backdrop
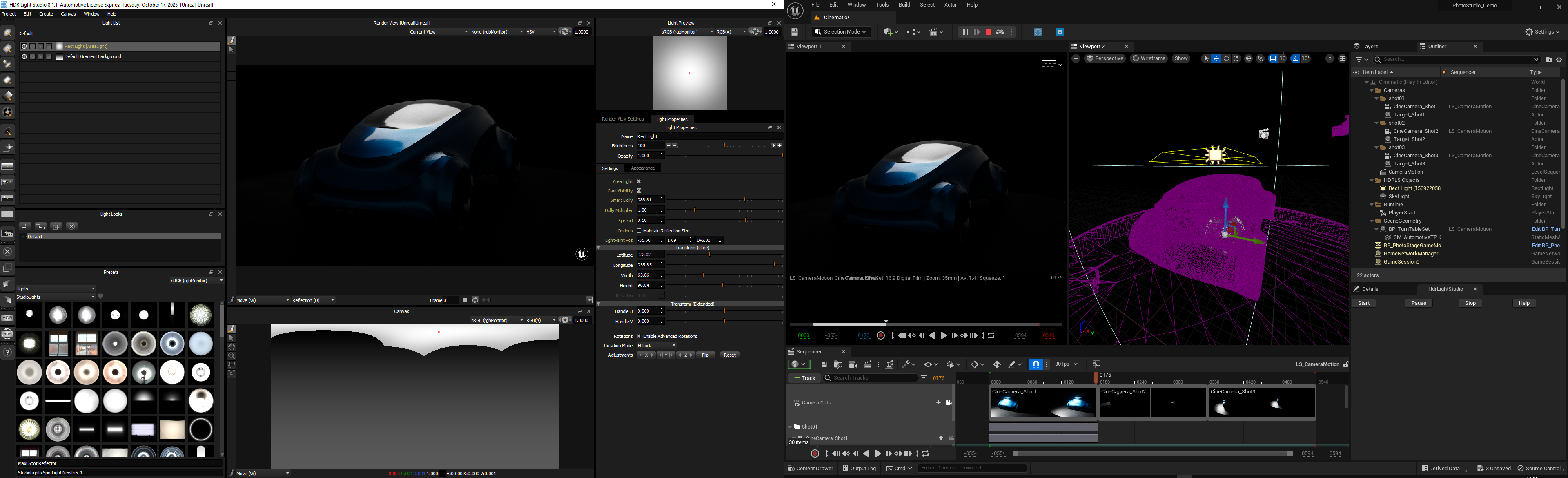
Default HDR Light Studio Interface Layout with Unreal Engine 5
By default, the HDR Light Studio interface should look something like this (see below).
If not, you can reset the HDR Light Studio interface layout by going to the menu: Window > Layout > Load > Default > Unreal

Show the interactive render inside the HDR Light Studio interface
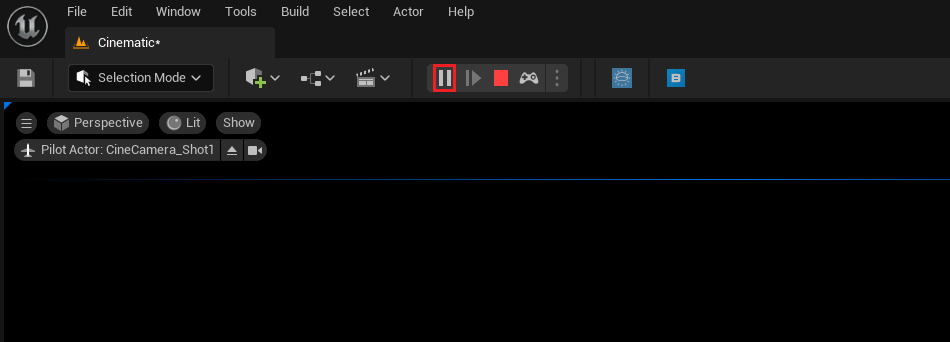
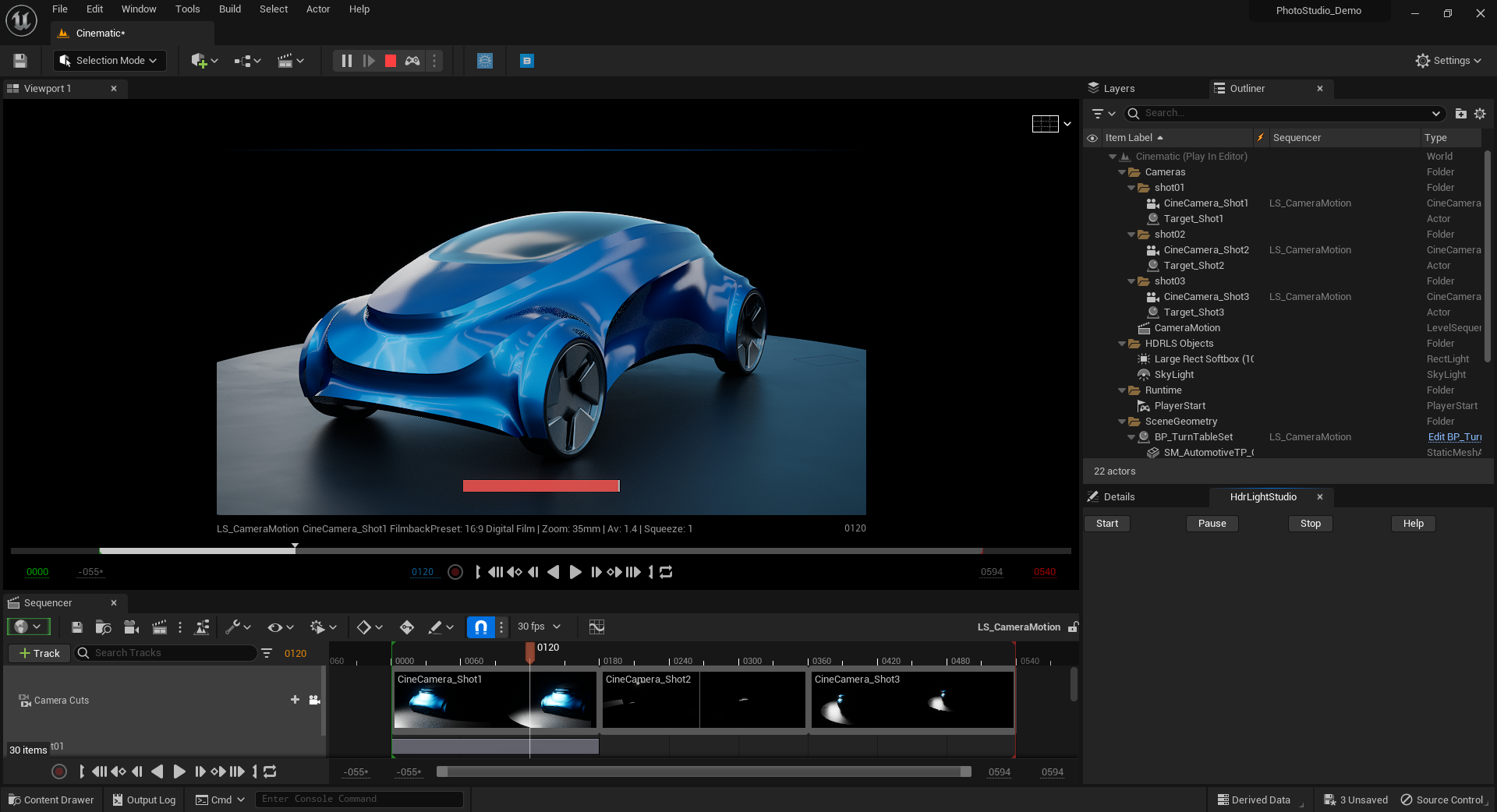
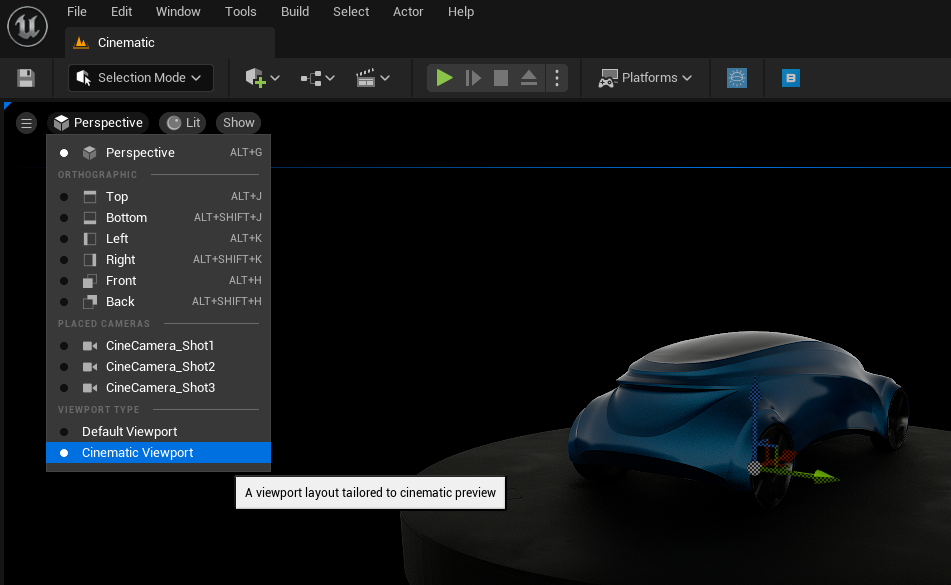
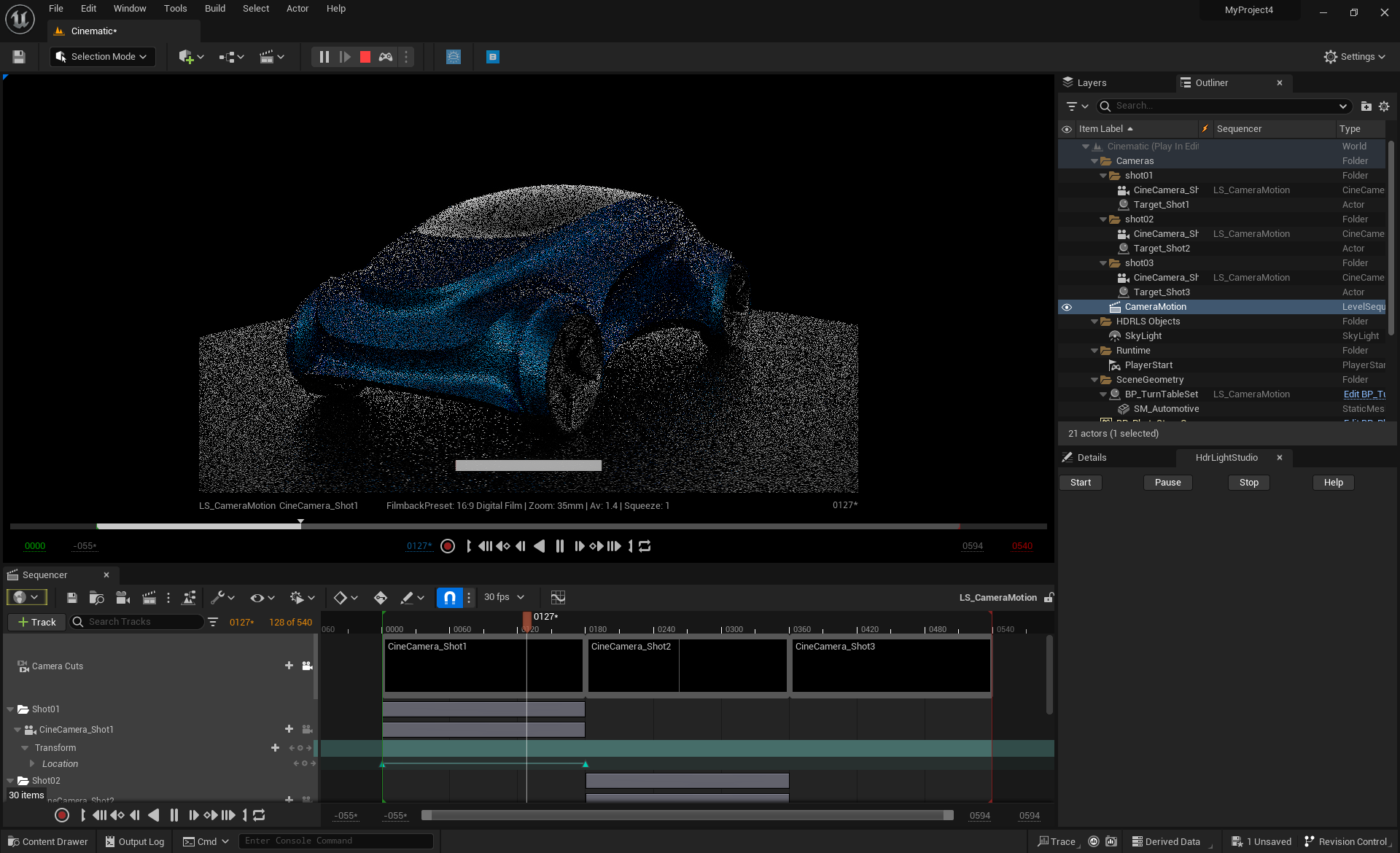
Before we can stream the interactive render inside HDR Light Studio's interface, we need to ensure the viewport in our Level Sequence/Level is set to Cinematic Viewport.

Now, if we go back to HDR Light Studio, we can press the Play button in Render View [UnrealUnreal].

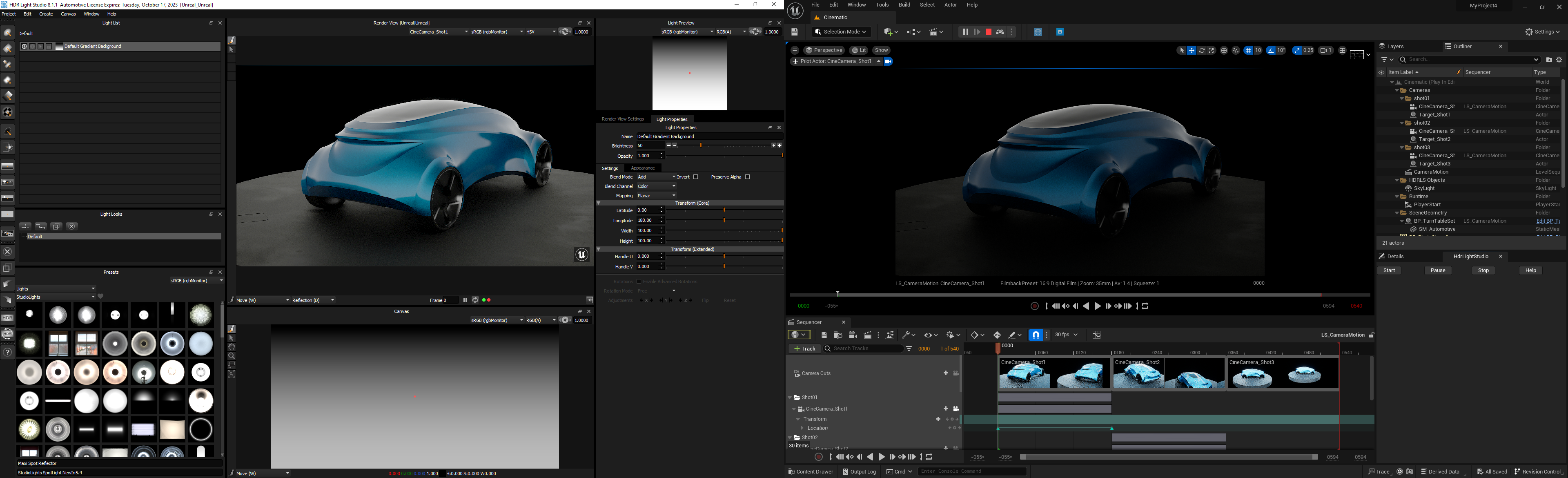
The Unreal Engine 5 rendered image will stream into HDR Light Studio's interface. In the background, HDR Light Studio has started the simulation of your Level Sequence/Level in Unreal Engine. Simulating your Level Sequence/Level is essential for HDR Light Studio to receive image updates.
To understand all of the features/controls for this view, see here.
 Please Note: If your Hdri Backdrop / Sky Light disappears from the outliner when simulating your Level Sequence/Level, it's likely because your Sublevel hasn't loaded and been made visible - see here for more info.
Please Note: If your Hdri Backdrop / Sky Light disappears from the outliner when simulating your Level Sequence/Level, it's likely because your Sublevel hasn't loaded and been made visible - see here for more info.

HDR Light Studio will detect all Cinematic Cameras in our Level Sequence/Level and populate the camera list in HDR Light Studio. By default, HDR Light Studio will either use the first instance of a Cinematic Camera in your Level Sequence/Level or the currently selected one. If there are no Cinematic Cameras in your Level Sequence/Level then HDR Light Studio will use the Perspective view.
You can use the camera list drop-down in HDR Light Studio to switch your camera view.

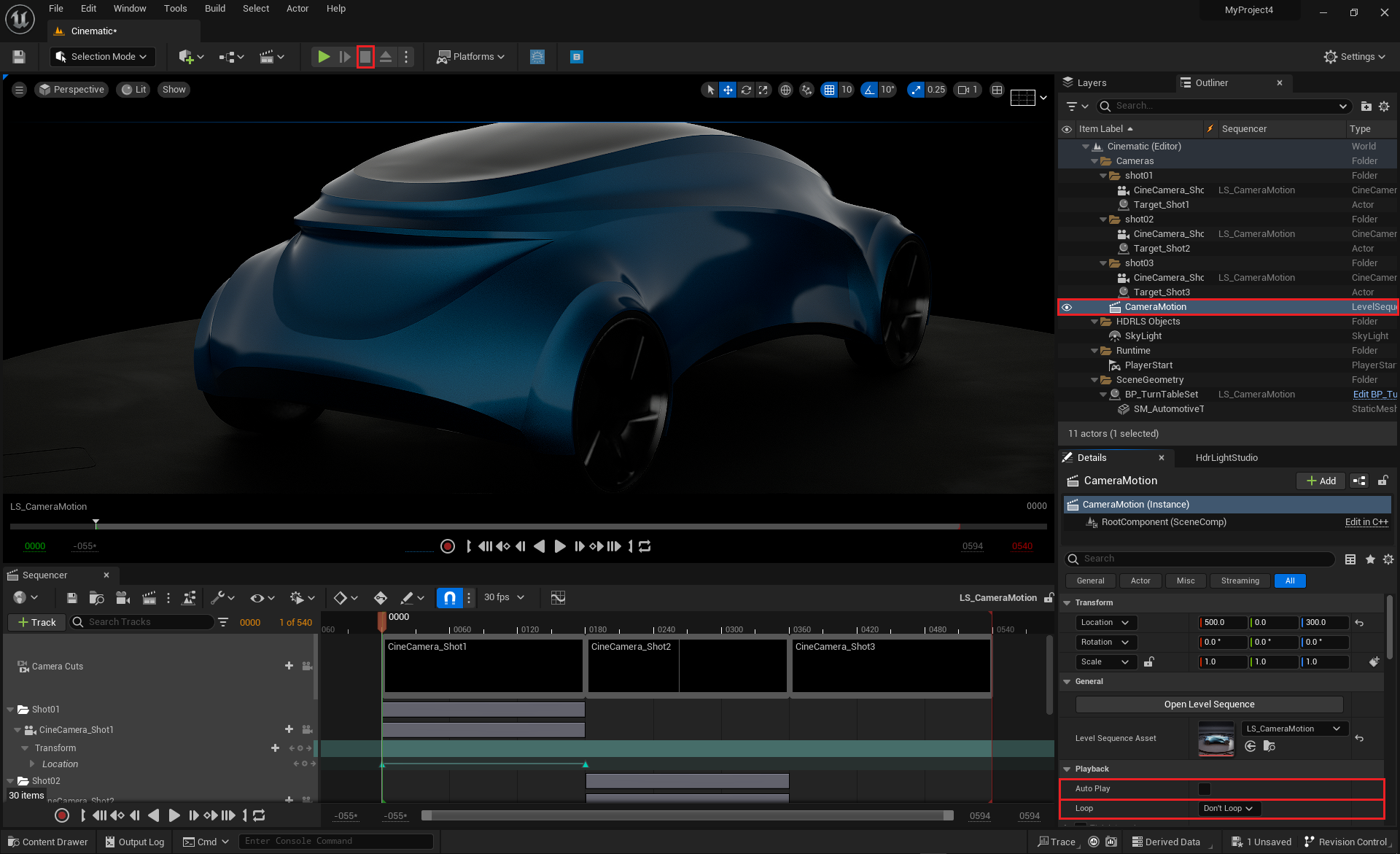
This Level contains animation that is automatically played when we start simulation. In this example, the CameraMotion actor is responsible for the animation.
Because we are wanting to light a Cinematic Level Sequence (using Sequencer Editor), we will disable Auto Play and ensure the animation is set to Don't Loop on the CameraMotion actor. We will want to control the animation playback using Sequencer Editor instead.
 Please Note: If you are lighting a Level without a Sequencer Editor (non Cinematic Level Sequence), then you will probably want your animations to Auto Play. If that's the case, you can skip to the next section here.
Please Note: If you are lighting a Level without a Sequencer Editor (non Cinematic Level Sequence), then you will probably want your animations to Auto Play. If that's the case, you can skip to the next section here.
Before we disable Auto Play, we need to Stop Simulation, only then we can edit the properties of the CameraMotion actor and disable Auto Play and Loop.

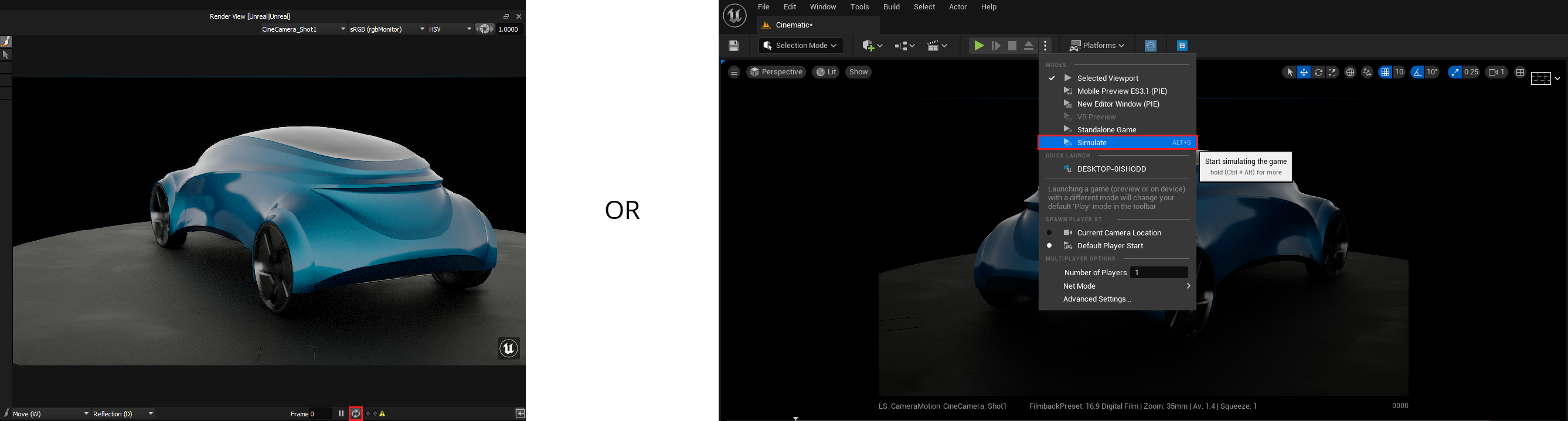
It's now important to resume the simulation of our Level Sequence/Level for HDR Light Studio to receive image updates.
We can do this by either clicking on the Resync Render View button in HDR Light Studio or the Start Simulate button in Unreal Engine.

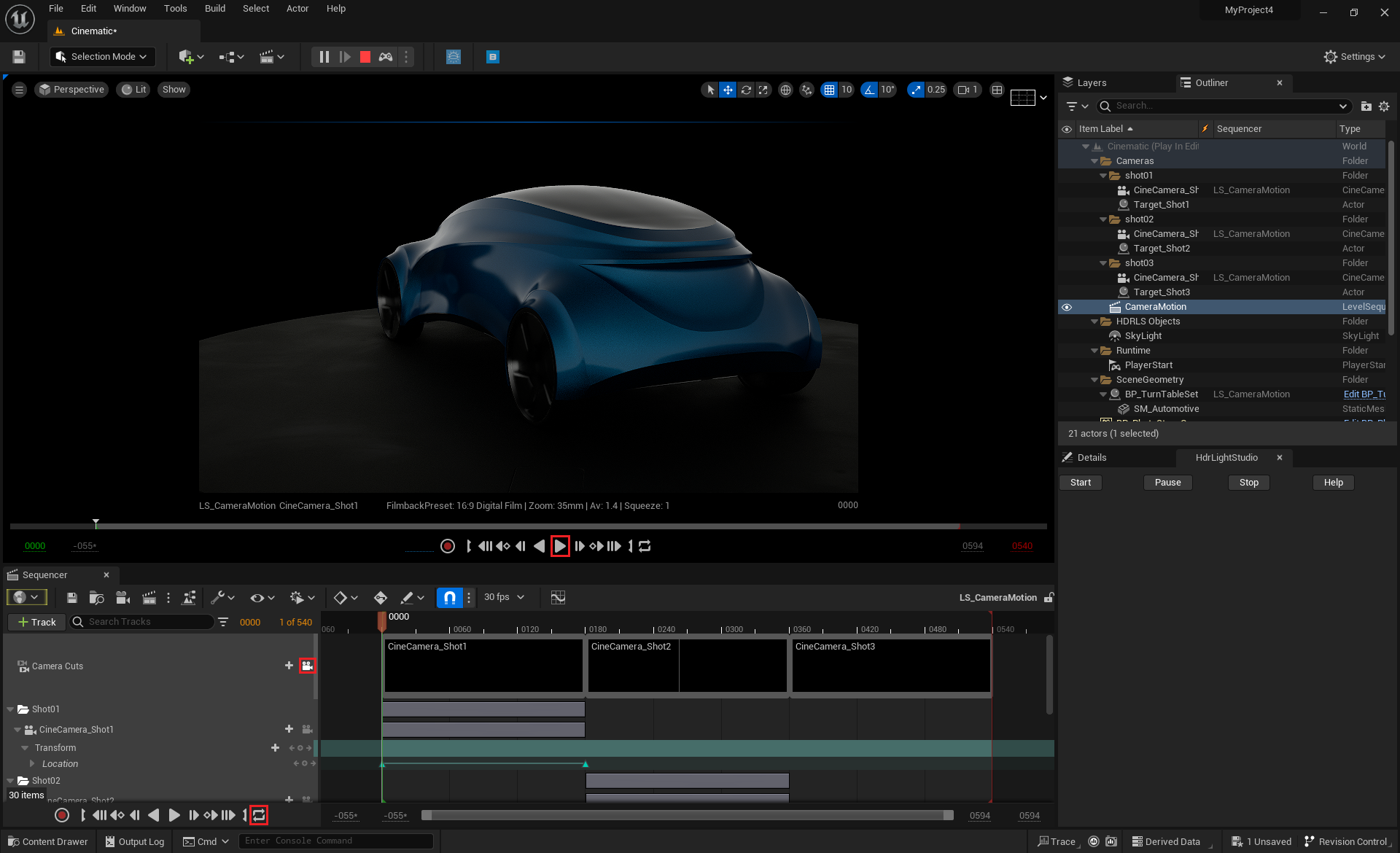
Next, we can Lock Viewport to Camera Cuts, then Loop playback range and start playing your sequence.

We can now use the Sequencer Editor to control the playback of the animation.
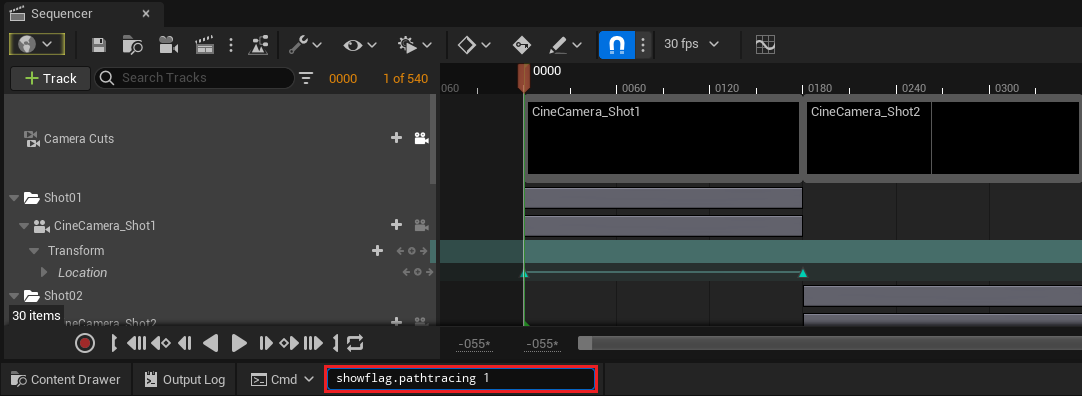
If you want to use Path Tracing in your Level Sequence/Level, you can enable it in the console using the command showflag.pathtracing 1 (showflag.pathtracing 0 to disable).
 Please Note: Hdri Backdrops are not 100% compatible with the Path Tracer. Therefore, we only recommend using Sky Lights with the Path Tracer.
Please Note: Hdri Backdrops are not 100% compatible with the Path Tracer. Therefore, we only recommend using Sky Lights with the Path Tracer.


Pausing Animations in your Level Sequence/Level during lighting
Streaming non-static/animated scenes into Render View [Unreal|Unreal] in HDR Light Studio may show latency and may be too slow to render.

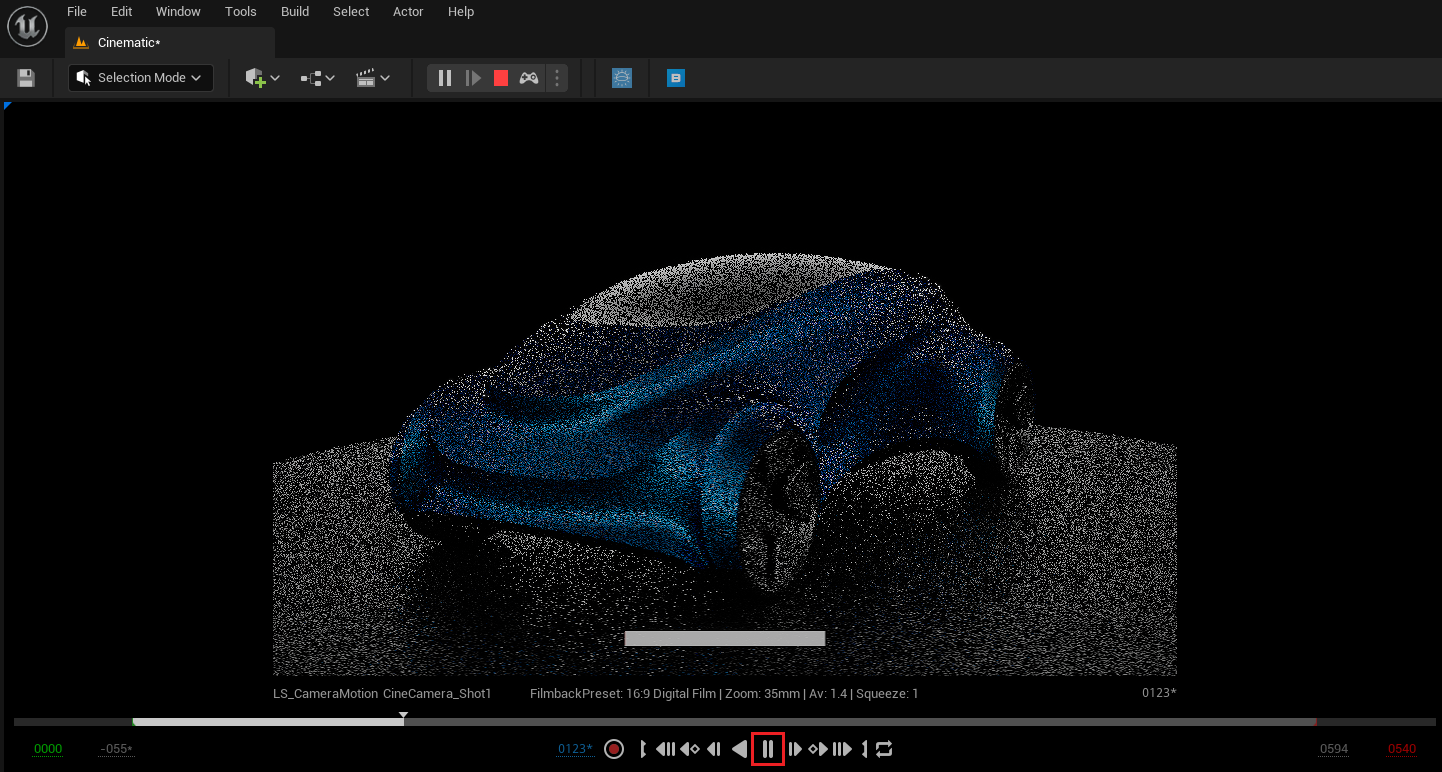
Because the scene used in this workflow tutorial is animated and was too slow to render smoothly inside HDR Light Studio, we will Pause (at a point of our choice) the playback of the sequence using Unreal Engine's Sequencer Editor - please see the note below if you are lighting a Level (non Cinematic Level Sequence).
While we are building the lighting in HDR Light Studio we can play and pause the sequence to test the lighting.


 Pausing a Level (non Cinematic Level Sequence)
Pausing a Level (non Cinematic Level Sequence)
Let's make our first Light
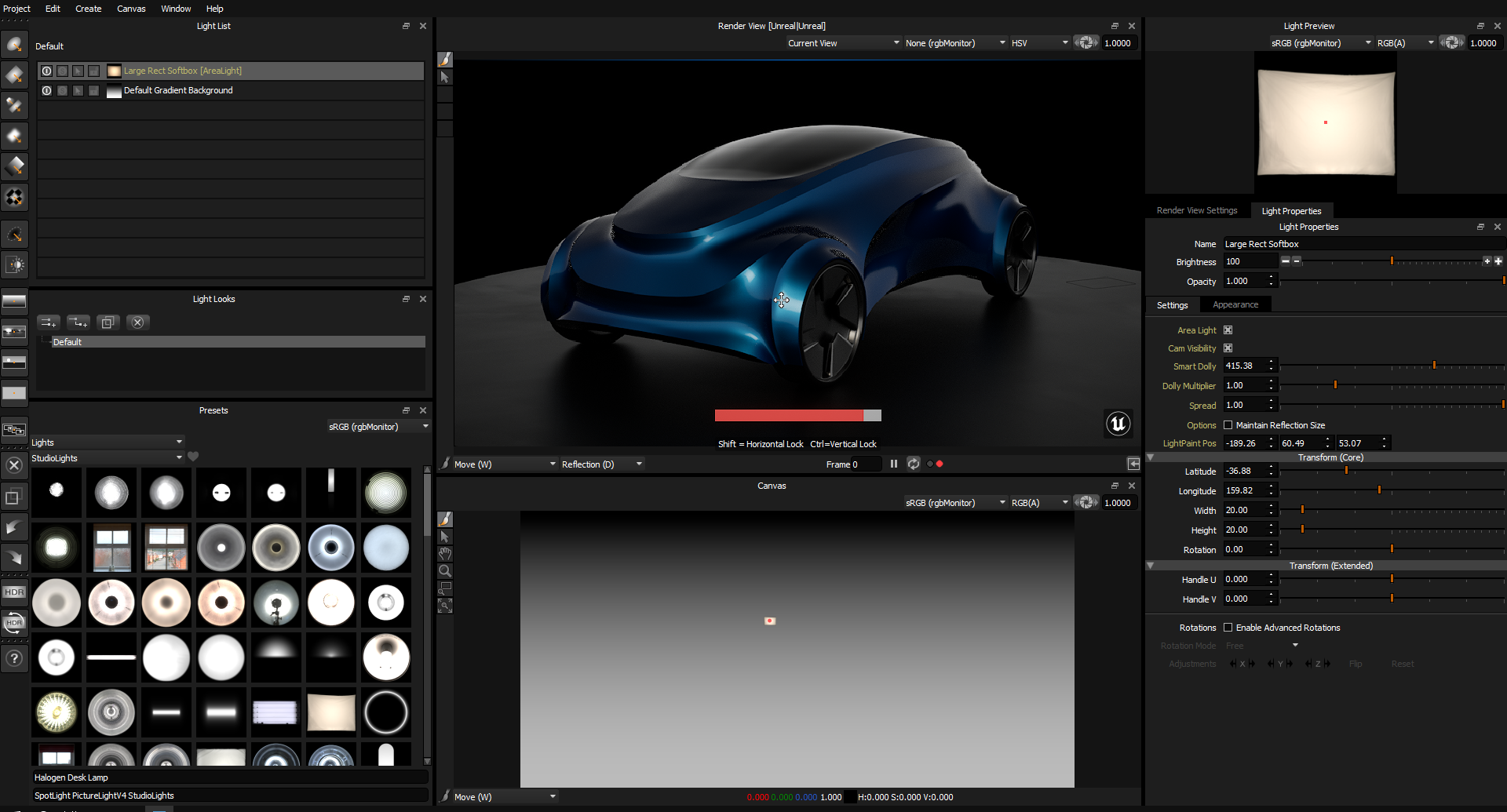
Let's put our focus on the HDR Light Studio interface and start lighting our scene!
 Please note: Ensure Unreal Engine is not minimized while you light in HDR Light Studio as this will stop the interactive render in HDR Light Studio from receiving image updates from Unreal Engine.
Please note: Ensure Unreal Engine is not minimized while you light in HDR Light Studio as this will stop the interactive render in HDR Light Studio from receiving image updates from Unreal Engine.
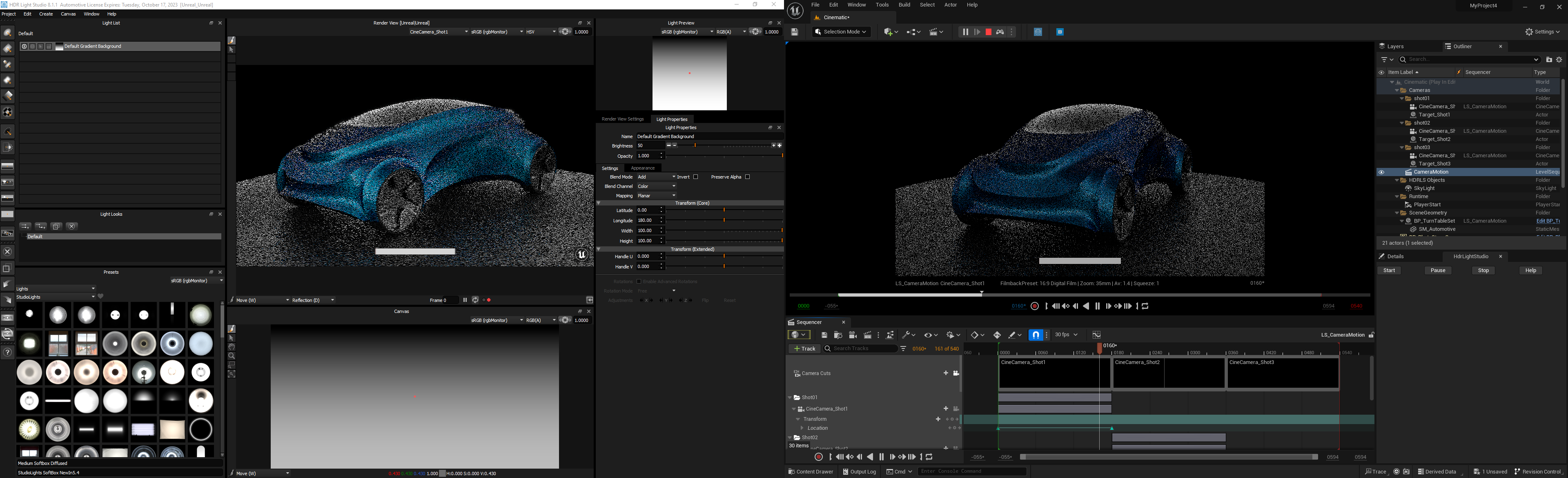
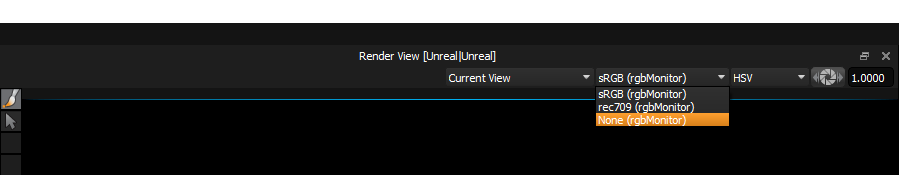
You will notice the rendered image will look too bright in HDR Light Studio. This is because we need to change a setting in the Render View [Unreal|Unreal].

Use the drop-down to change the LUT from sRGB to None. This will ensure the image looks the same in HDR Light Studio as it does in Unreal Engine 5.

By default, LightPaint is set to Reflection in this view. So lights are moved to reflect in the clicked location on the 3D model (Learn about LightPaint here).

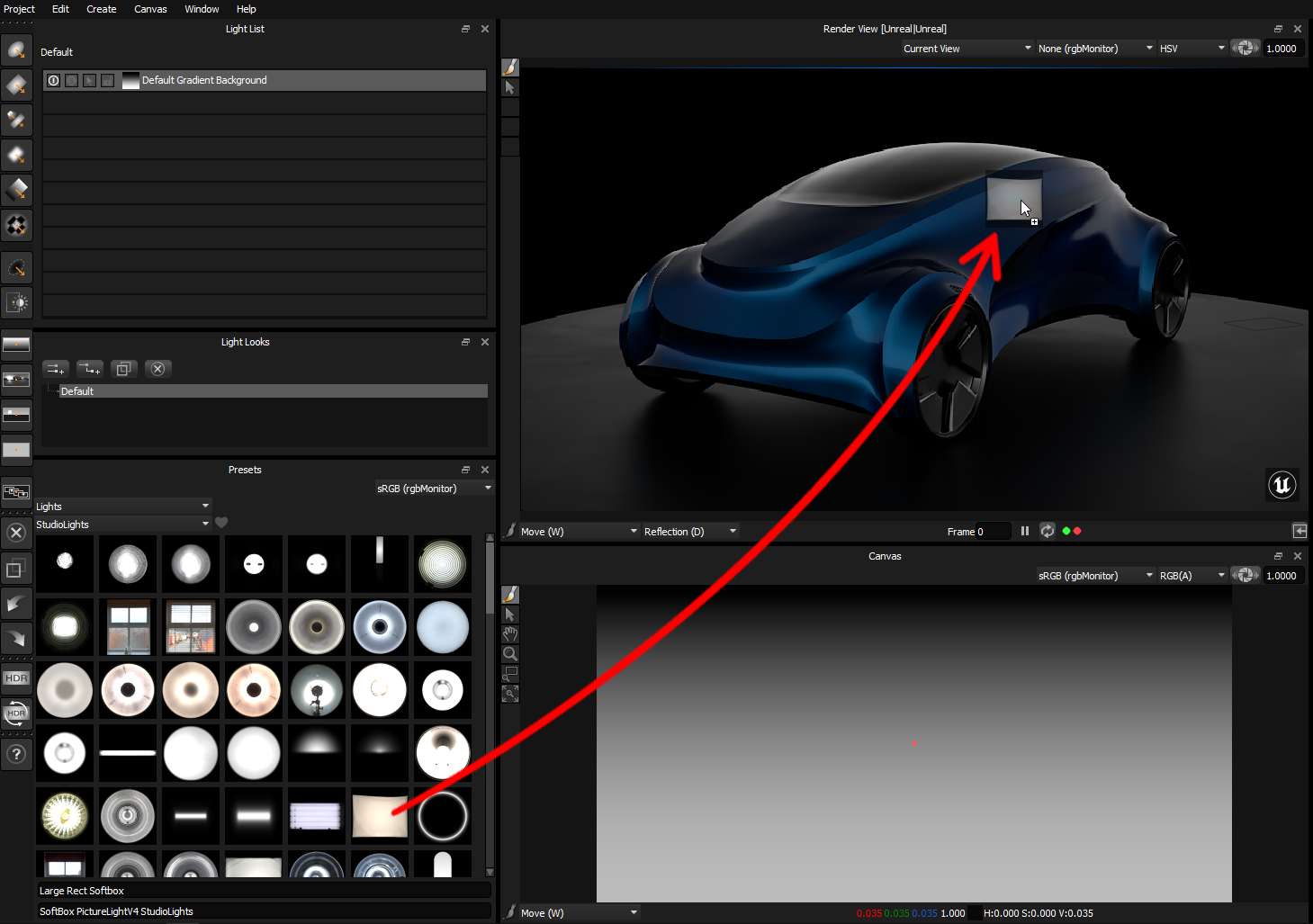
Drag and drop a Preset Light onto the 3D model in the Render View.

 Auto Exposure Tip: As you are lighting in HDR Light Studio, you may notice your interactive rendering changing its exposure level. This will happen if you have Auto Exposure enabled in Unreal Engine 5 (Project Settings > Rendering > Default Settings). We recommend turning off Auto Exposure as it can be quite difficult to design your lighting with exposure levels constantly changing.
Auto Exposure Tip: As you are lighting in HDR Light Studio, you may notice your interactive rendering changing its exposure level. This will happen if you have Auto Exposure enabled in Unreal Engine 5 (Project Settings > Rendering > Default Settings). We recommend turning off Auto Exposure as it can be quite difficult to design your lighting with exposure levels constantly changing.
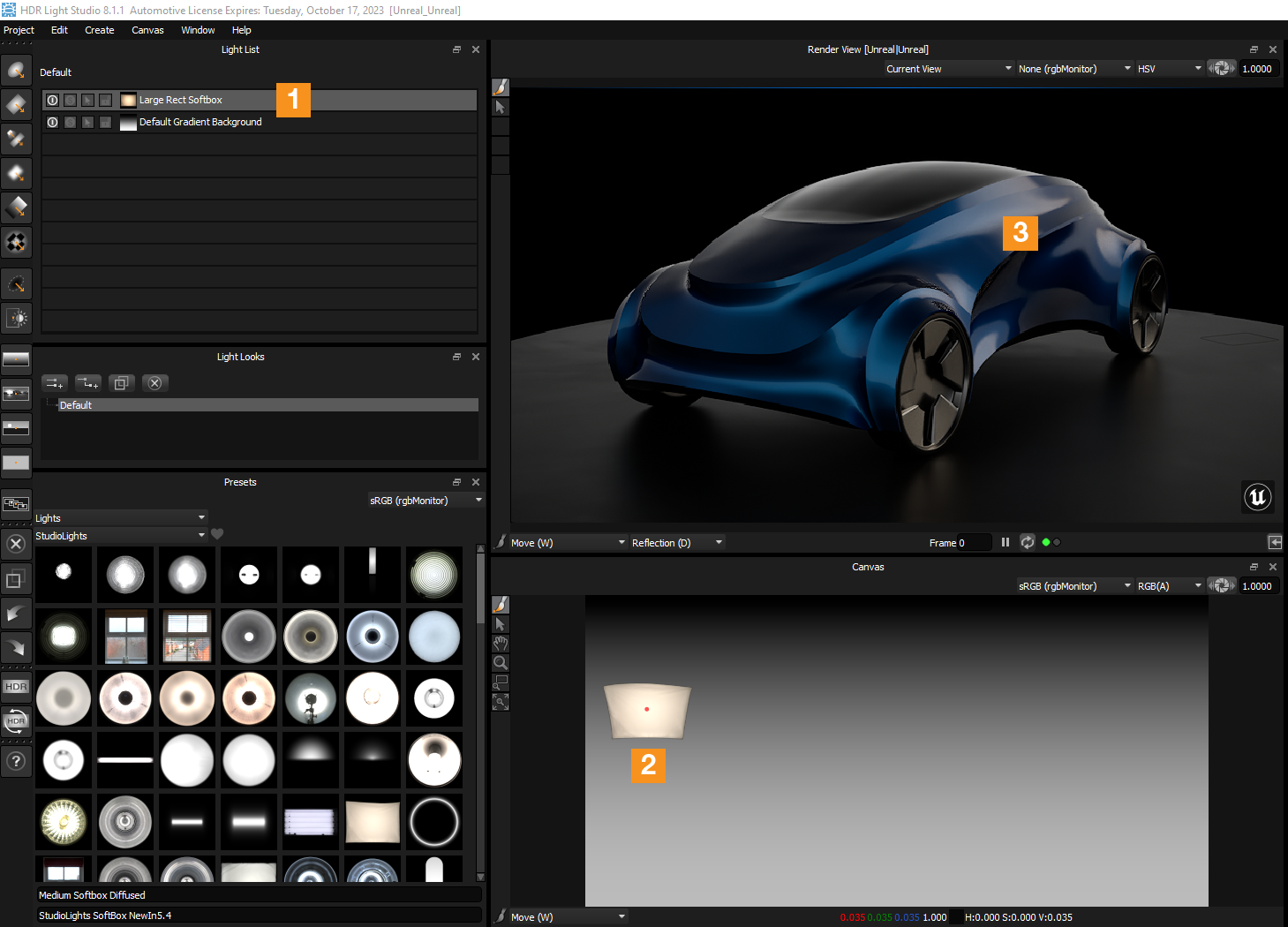
A new light is added to the lighting design - it's reflecting where the light was dropped on the 3D model.
As a result, you can now see in HDR Light Studio:
1.New light added in the Light List
2.New light can be seen on the Canvas
3.Render View has updated to show the new light on the model
Just the same as when we used HDR Light Studio standalone, but we have the scene from Unreal Engine 5 in our Render View.

 Tip: If you have paused your animations, you can resume them at any time during the lighting design process to test your lighting with your animated scene. You can resume and pause your animations whenever it's needed.
Tip: If you have paused your animations, you can resume them at any time during the lighting design process to test your lighting with your animated scene. You can resume and pause your animations whenever it's needed.
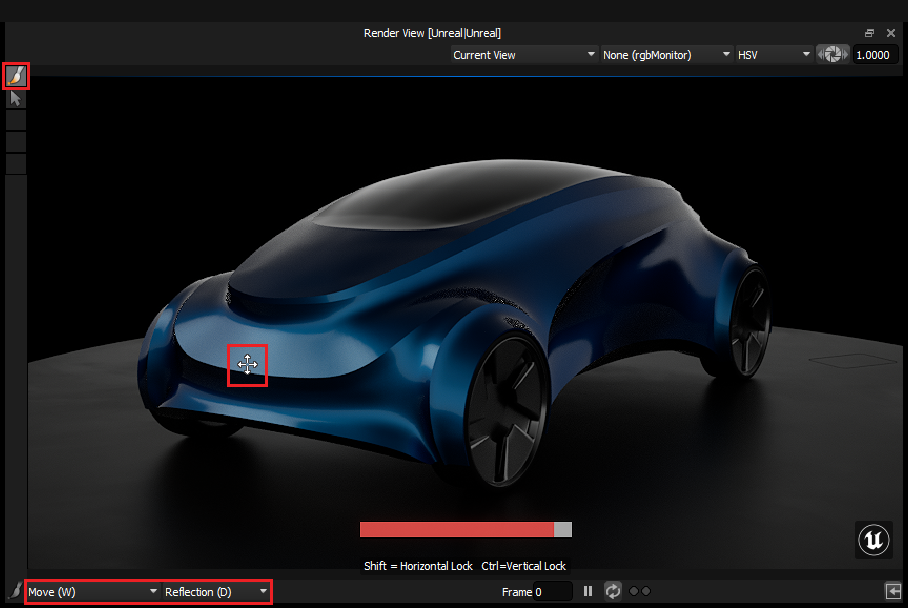
Move the Light
You can see that the LightPaint tool is active in the toolbar in the Render View [Unreal|Unreal].
Click on the 3D model to reposition the selected light, (highlighted on the Light List).

Making Area Lights - A 3D light mapped with an HDR texture
So far, the lighting we created is on the HDRI map shared with Unreal Engine 5. This is about to change!
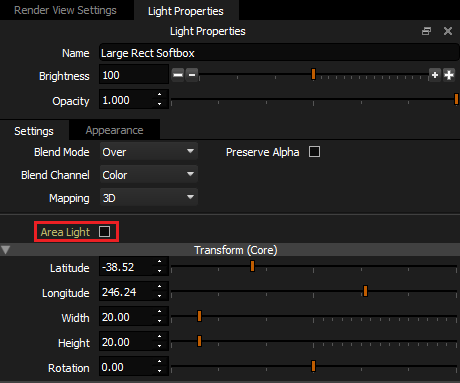
Enable the Area Light check box in the Light Properties panel for the selected light.
 Please Note: Only Lights with 3D mapping show the option to be converted into area lights, as these are the only lights that make sense to become area lights.
Please Note: Only Lights with 3D mapping show the option to be converted into area lights, as these are the only lights that make sense to become area lights.

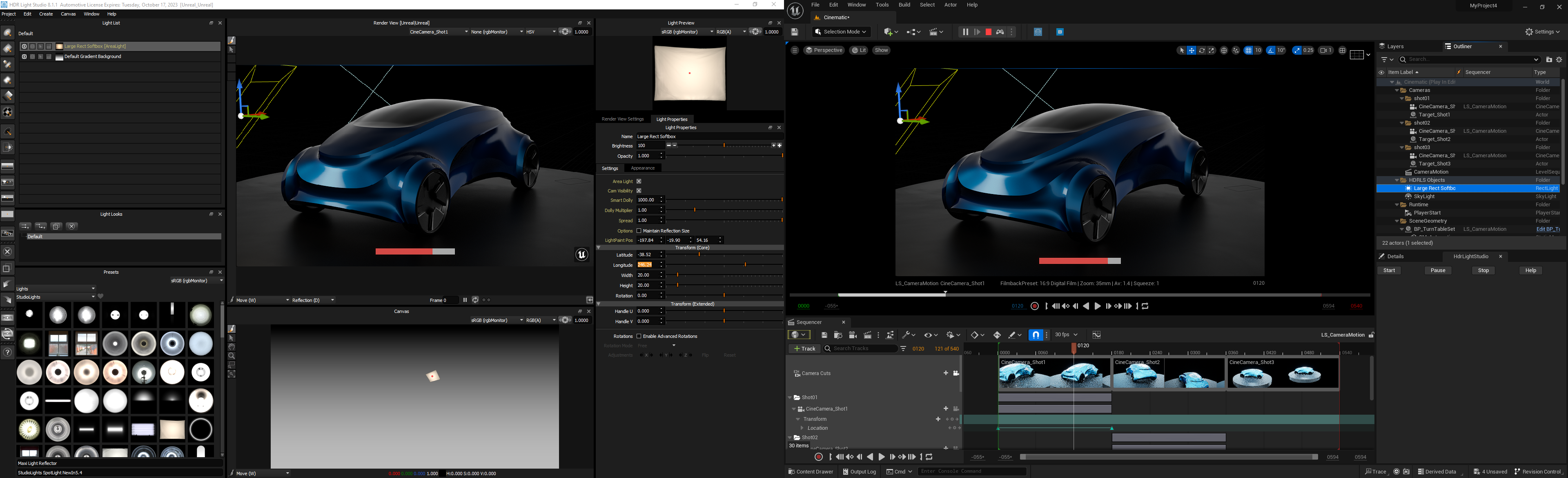
As a result of enabling this Area Light setting, the lighting may look similar to before, but lots of things just happened with that single setting:
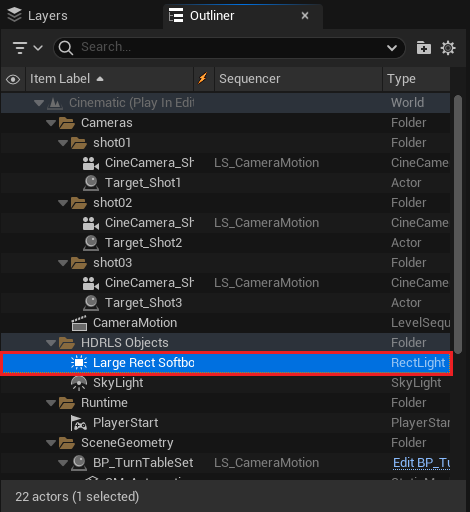
1.The light in the Light List gets the suffix [AreaLight] and its text is now yellow.
2.The light has been removed from the HDRI map but is still represented on the Canvas as a view of the light as seen from the center of the world. Don't be confused, it's really no longer on the HDRI map lighting the shot!
3.Additional Area Light properties have been added to the Light Properties for this light, with a default Smart Dolly distance of 1,000 units.
4.An area light has been created in the Render View [Unreal|Unreal], mapped with the HDR texture to control its appearance.
5.An Area Light has been created in Unreal Engine 5 - mapped with the HDR texture from HDR Light Studio, and matching the size and position of the area light in HDR Light Studio.


 Tip: Viewing area light's geometry in the interactive render
Tip: Viewing area light's geometry in the interactive render
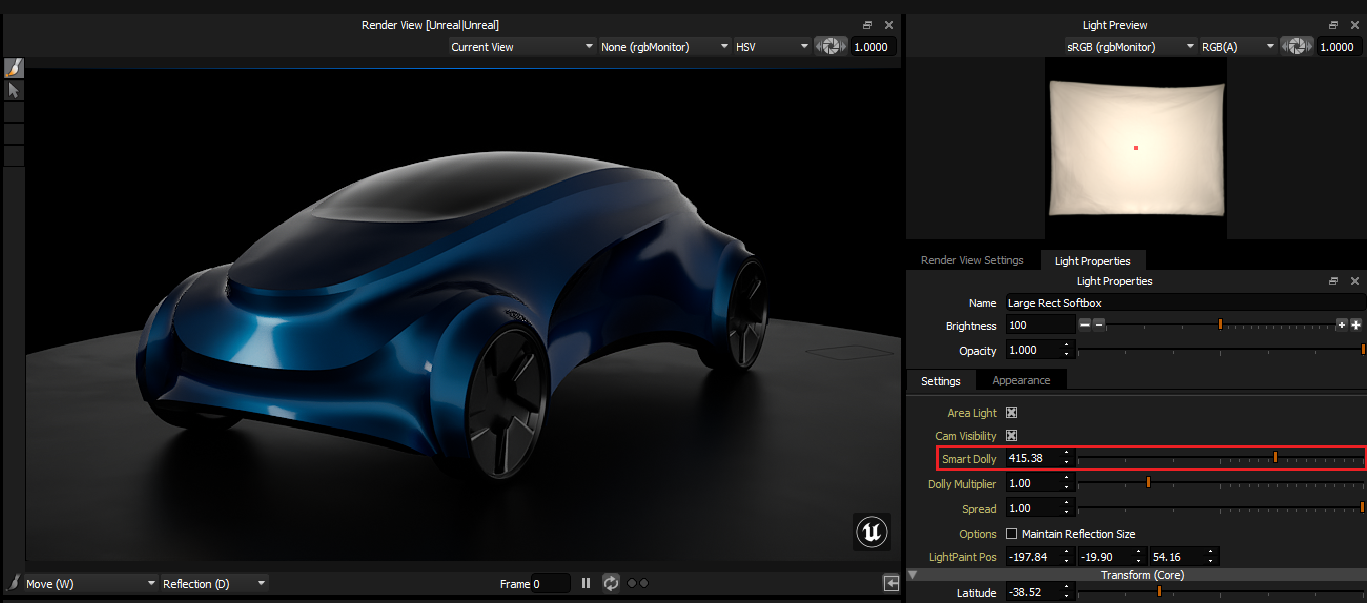
Change the Area Light Distance
Initially, the Area Light will be far away from your model providing a similar lighting effect to when it was on the HDRI environment. We need to move it closer to the model so we can see it more in the reflections.
Reduce the Smart Dolly slider value to move the light closer to the 3D model.

 Tip: HDR Light Studio has a scene scale setting that is useful when working with Area Lights. If the area lights are too close or too far away by default, adjust the Smart Dolly Scalar value in Preferences. This value scales all area light distances in HDR Light Studio.
Tip: HDR Light Studio has a scene scale setting that is useful when working with Area Lights. If the area lights are too close or too far away by default, adjust the Smart Dolly Scalar value in Preferences. This value scales all area light distances in HDR Light Studio.
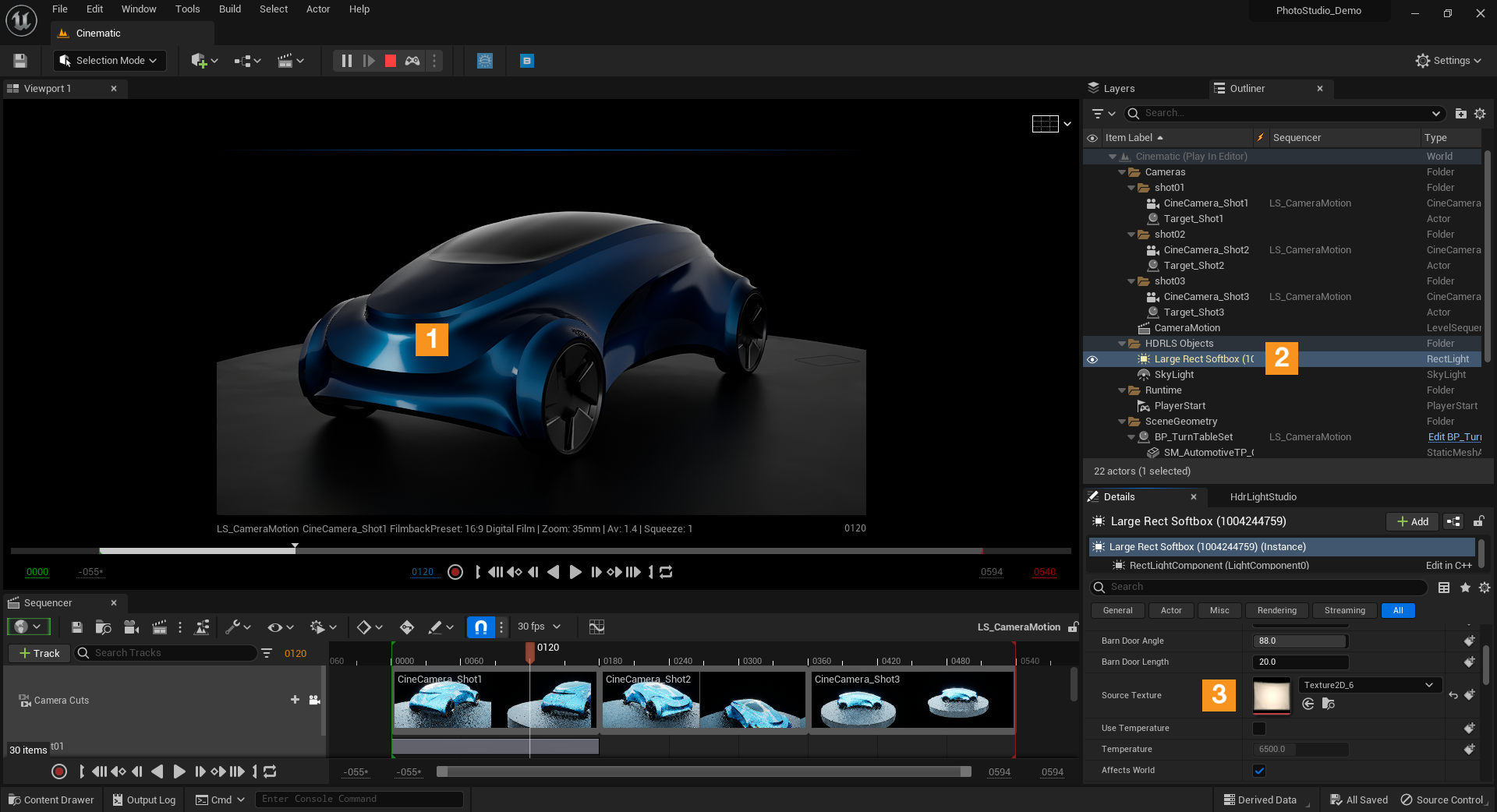
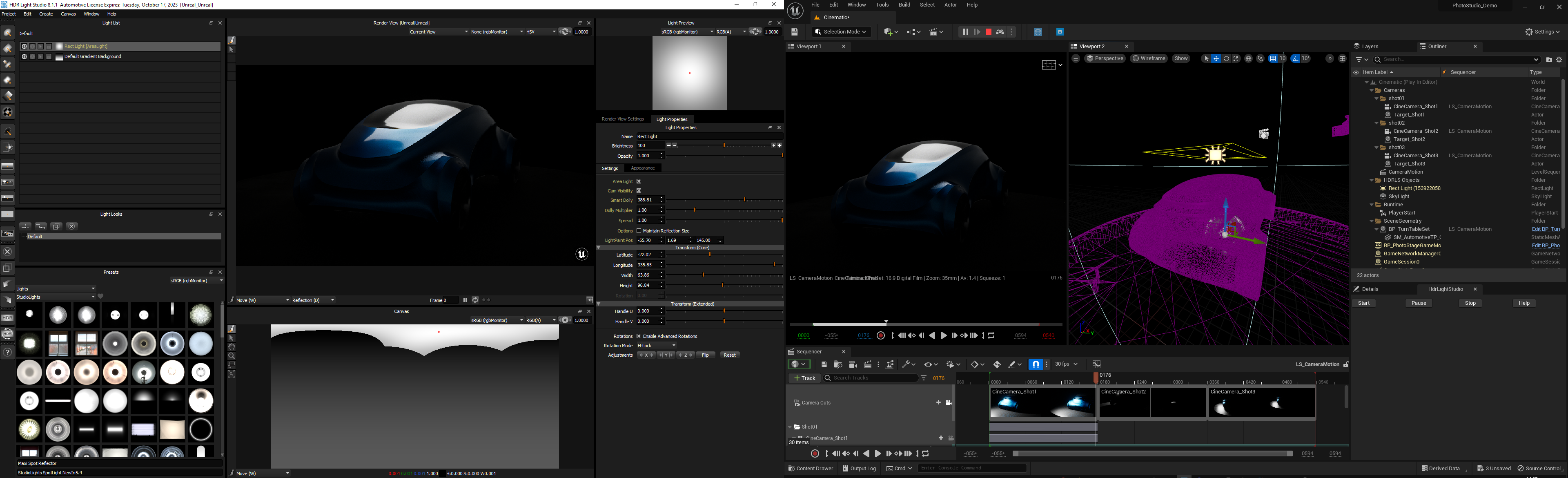
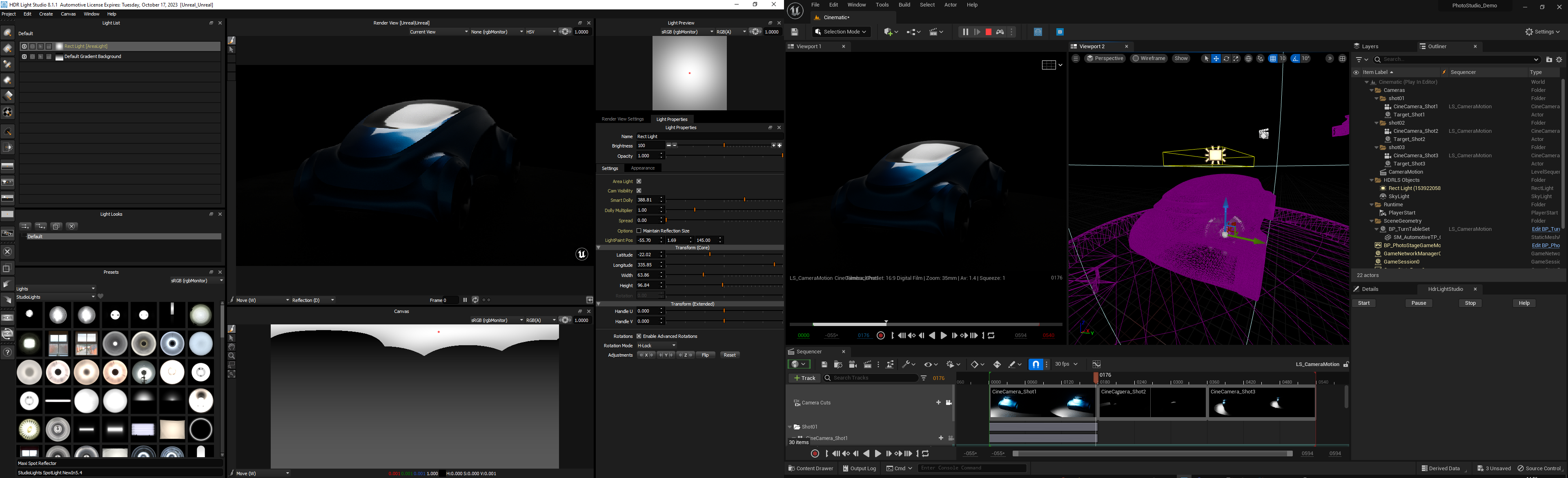
Let's take a look at the Unreal Engine 5 interface now. You can see:
1.The Area Light that HDR Light Studio created can be seen lighting the scene in Unreal Engine 5 viewport.
2.Area Lights made with HDR Light Studio can be seen inside the HDRLS Object folder in the Outliner panel in Unreal Engine 5.
3.The Area Light has been set up for Unreal Engine 5. You can see the texture from HDR Light Studio mapped to the light properties. This texture is updated every time the light's appearance is changed in HDR Light Studio.
 Please Note: Renaming/deleting/duplicating HDR Light Studio area lights in Unreal Engine 5 can cause issues. Area Lights created by HDR Light Studio should be managed using HDR Light Studio's interface.
Please Note: Renaming/deleting/duplicating HDR Light Studio area lights in Unreal Engine 5 can cause issues. Area Lights created by HDR Light Studio should be managed using HDR Light Studio's interface.

Moving Area Lights
Let's go back to the HDR Light Studio interface.
In HDR Light Studio, use LightPaint in the Render View [Unreal|Unreal] to move the Area Light.
Area lights are controlled just like any other light in HDR Light Studio with the addition of the distance controls.
Click on the 3D model to move the selected light.

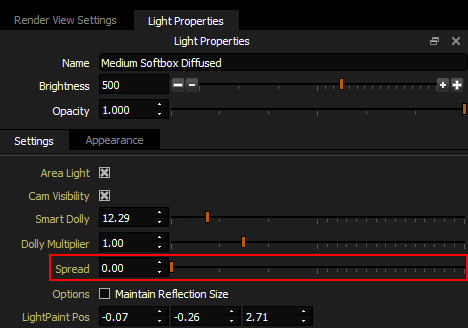
Area Light Spread
You can use the Spread slider in the Light Properties panel to control area light spread/directionality.
The spread setting controls the Barn Door angle in Unreal Engine.

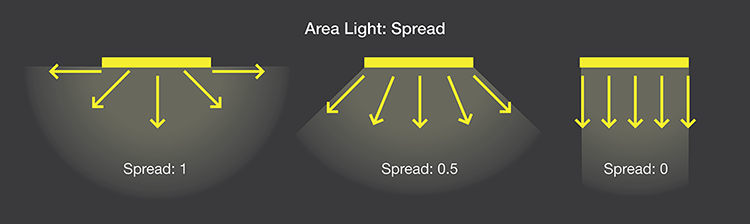
This is how the spread setting changes the light emitting from the area light.

Here you can see the effect of changing this setting, see how the light becomes more focused on the car with lower settings.

Default Spread = 1

Spread = 0.5

Spread = 0.00
Finalizing the Lighting Design & Rendering the Final HDRI Lighting Textures
So far, we have been sharing low-res temporary textures with Unreal Engine 5 for your lighting - to keep things fast during the lighting design process.
Now let's complete the lighting process by producing higher resolution and higher quality sub-sampled HDR textures on disk.
Press the Production Render button in HDR Light Studio.

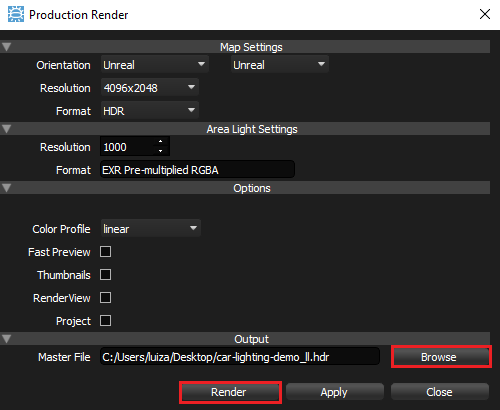
Set your Production Render settings
Notice how the 'Orientation' is already set for Unreal Engine 5. This ensures that the rendered HDRI map is orientated correctly when rendered. For more information on these settings see: Production Render Dialog
Press the Browse button to choose a file location and give the lighting file a name.

 Please note: EXR (.exr) HDRI Maps are not supported by Unreal Engine.
Please note: EXR (.exr) HDRI Maps are not supported by Unreal Engine.
Press the Render button in this panel.
The production quality HDR textures will now be calculated and saved as permanent files on disk. Once complete, the connection automatically updates Unreal Engine 5 to use these new textures.
Stopping HDR Light Studio
 Please note: If any further changes are now made to the lighting in HDR Light Studio, all lighting textures will be updated to once again use temporary proxy images, and the link to the rendered production files will be broken.
Please note: If any further changes are now made to the lighting in HDR Light Studio, all lighting textures will be updated to once again use temporary proxy images, and the link to the rendered production files will be broken.
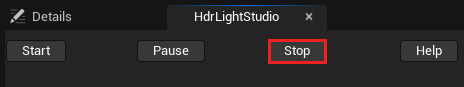
Please ensure you Stop the HDR Light Studio connection after you have rendered your final lighting files.
Press the Stop button.

HDR Light Studio now closes and leaves your Unreal Engine 5 scene with an awesome lighting setup. This scene uses standard lights and can be rendered anywhere, even on computers without HDR Light Studio licenses.

 What happens when you stop the HDR Light Studio connection without rendering the final HDRI lighting textures?
What happens when you stop the HDR Light Studio connection without rendering the final HDRI lighting textures?
 Please Note: If you want to edit the lighting design, press the Start button and HDR Light Studio will open and load the lighting design project data which is embedded in the Unreal Engine 5 project. You can now edit the lighting, but make sure to render the final HDR textures at the end of the process.
Please Note: If you want to edit the lighting design, press the Start button and HDR Light Studio will open and load the lighting design project data which is embedded in the Unreal Engine 5 project. You can now edit the lighting, but make sure to render the final HDR textures at the end of the process.
Save the Unreal Engine 5 project
The current state of the HDR Light Studio project is embedded in the Unreal Engine 5 project. You should save your Unreal Engine 5 scene now.
 Tip: Saving and loading HDR Light Studio projects / Moving HDR Light Studio lighting to your 3D modelling software
Tip: Saving and loading HDR Light Studio projects / Moving HDR Light Studio lighting to your 3D modelling software
HDR Light Studio projects can be saved from the HDR Light Studio interface at any time during the lighting process as an HDi file (native HDR Light Studio project file), even when using HDR Light Studio via a connection. If you were to open HDR Light Studio in a connection with Unreal Engine 5, this project can be loaded into HDR Light Studio using Project > Open Project. The lighting design would load into HDR Light Studio replacing its current design, and would then be synced back into Unreal Engine 5. This is how you can move lighting between Unreal Engine 5 projects or between other supported 3D software.