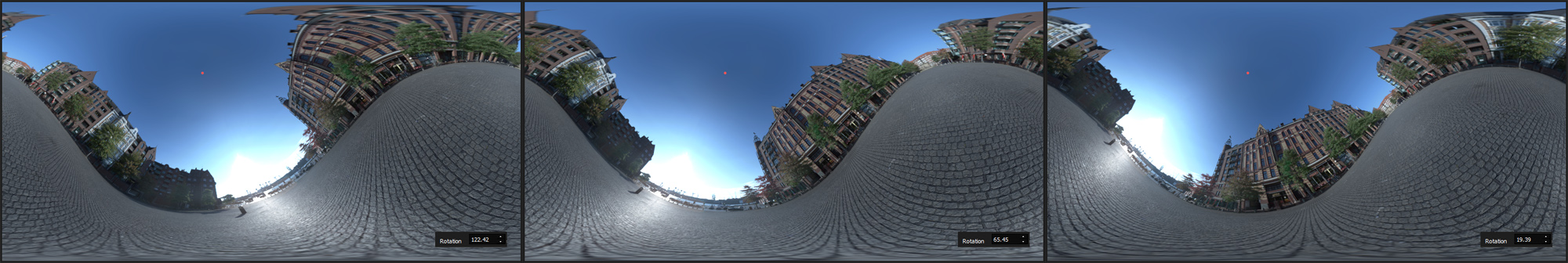
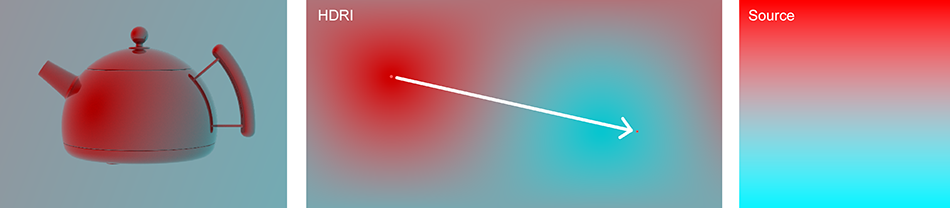
With Spherical Mapping the light appearance is wrapped around the lighting sphere. In this mode the width of the light should be set to 100 so that the lighting is wrapped fully around the sphere. Values less than 100 produce largely undesirable effects. Spherical mapping is best used for full canvas gradients or full canvas environments. In the example below, varying the longitude and latitude moves the start point for the content being wrapped around the sphere.

Tilting the Background Image
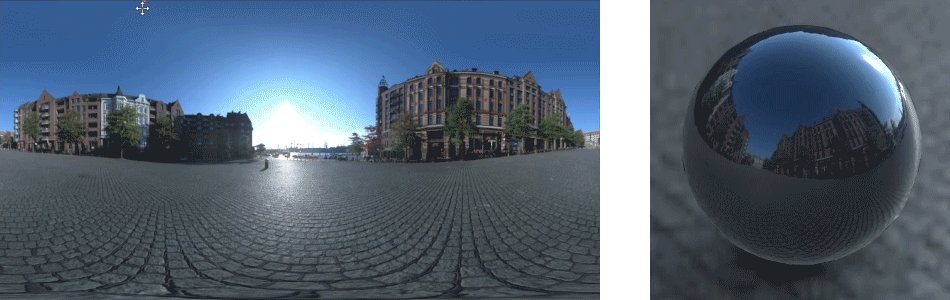
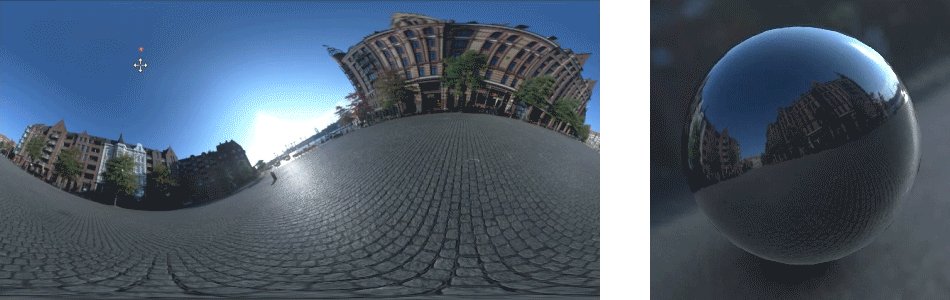
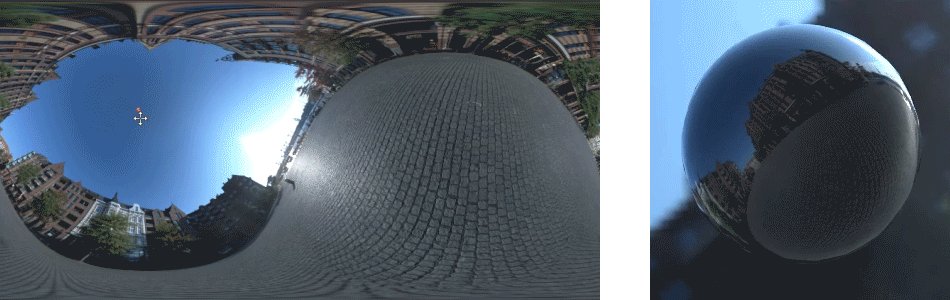
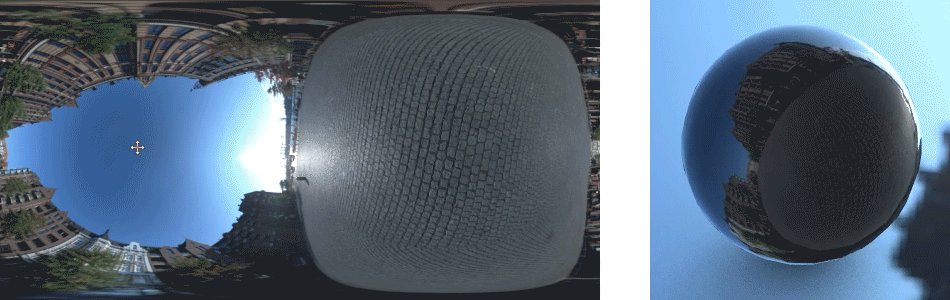
Another good use of spherical mapping is for tilting HDRI maps. Remember that wherever you click on the canvas to position this mapping, the north pole of the spherical image is moved to that location, as shown by the cross in the images below.

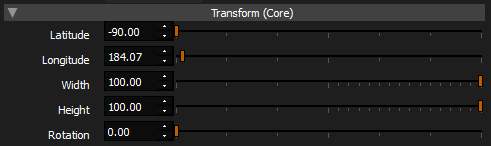
Transform Settings for Spherical mapping

In this mapping mode lights are placed by their top edge. Therefore the Latitude and Longitude settings relate to this location.
Latitude
The latitude defines the vertical position on the canvas. Values range from -90 (north pole) to 90 (south pole). A value of zero will position the light at the equator.
Longitude
This determines the horizontal position of the light on the canvas. Values range from 0 to 360 degrees around the virtual sphere.
Width
This is the horizontal dimension of the light expressed as a % of the sphere. For this mapping, it is advised to keep this at 100%
Height
This is the vertical dimension of the light expressed as a % of the sphere. For a full canvas gradient or image, this should also be 100%.
Rotation
Changing the rotation in this mapping will move the content left to right around the north pole. Here is an example: